Es ist noch gar nicht so lange her, da gab es nur wenige Schriftarten, die Webdesigner immer und immer wieder verwenden mussten. Zum Glück gibt es heute viele Schriften und sogar komplett kostenlose Schriftarten von Google. Die Schriftarten von Google Fonts sind die gängigsten Schriften auf den meisten Websites. Die Möglichkeiten sind unendlich. Damit du nicht auf die gleichen Styles wie alle anderen zurückgreifen musst, habe ich die 12 schönsten Google Fonts Kombinationen herausgesucht.
- Warum sollte man Google Fonts verwenden?
- Die 12 schönsten Google Fonts Kombinationen
- DM Serif Display + Inter
- Montserrat + Lora
- Philosopher + Mulish
- Merriweather + Merriweather Sans
- Prata + Lato
- Oswald + Merriweather
- Playfair Display Italic + Chivo
- Lora + Poppins
- Poiret One + Didact Gothic
- Open Sans Bold + PT Sans
- Abril Fatface + Work Sans
- Arvo + Lato
- Google Fonts kombinieren
- Google Fonts nach Kontrast aussuchen
- Google Fonts nach Ähnlichkeiten aussuchen
- Google Fonts Kombinationen machen deine Website einzigartig
Warum sollte man Google Fonts verwenden?
Google Fonts haben den unschätzbaren Vorteil, dass du sie komplett kostenlos herunterladen und verwenden kannst. Die Lizenz gilt für persönliche und kommerzielle Projekte. Du darfst die Schriftarten also auch für Unternehmenswebsites, Flyer, Logos und andere Printprodukte verwenden.
Google Fonts sind gleichzeitig Webfonts, also für das Internet optimiert. Das ist sehr wichtig, wenn du die Schrift auf deiner Website verwenden willst. Denn nur Webfonts können optimal im Browser dargestellt werden.
Es gibt noch viele weitere Anbieter von Schriftarten, z.B. Adobe Fonts, Monotype, Linotype, Creativemarket und viele weitere kleinere Schriftanbieter. Dort musst du die Lizenzen für deine Schriftarten aber jeweils kaufen.
Wenn du es dir einfach machen willst, verwende also einfach Google Fonts! Und damit deine Website nicht genauso aussieht, wie alle anderen, die Google Fonts verwenden, habe ich dir die schönsten Google Fonts Kombinationen rausgesucht. Los geht’s!
Die 12 schönsten Google Fonts Kombinationen
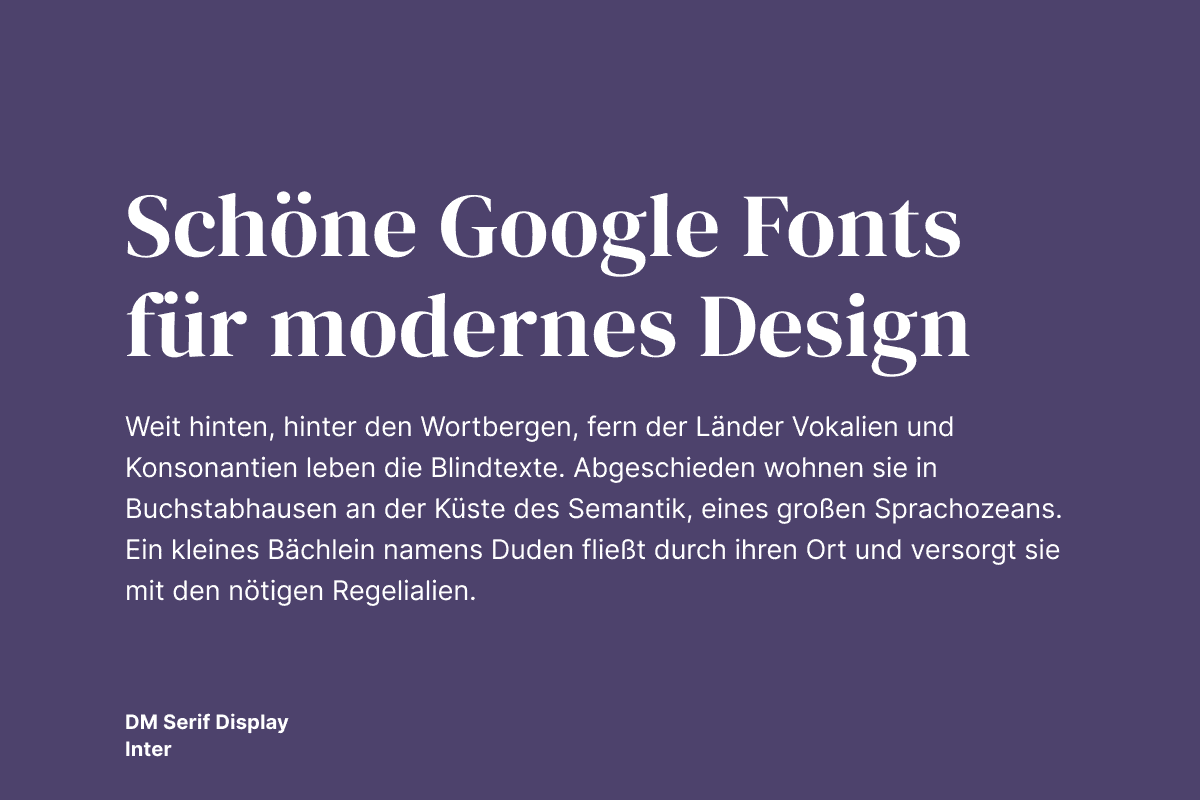
DM Serif Display + Inter

DM Serif Display von Colophon Foundry entwickelt. Es ist eine hochkontrastreiche Schriftart. Mit zarten Serifen und feinen Details wurde das Design eigentlich für den Einsatz in großformatigen Poster-Anwendungen entwickelt. Sie eignet sich aber auch perfekt für große Headlines auf Websites, die auffallen sollen.
Inter wurde von Rasmus Andersson perfekt für Bildschirme entwickelt. Inter hat eine große x-Höhe, um die Lesbarkeit von gemischten Groß- und Kleinbuchstaben zu verbessern. In Kombination gibt die schlichte Inter der auffälligen DM Serif Display genug Raum, ohne sich weiter in den Vordergrund zu drängen.
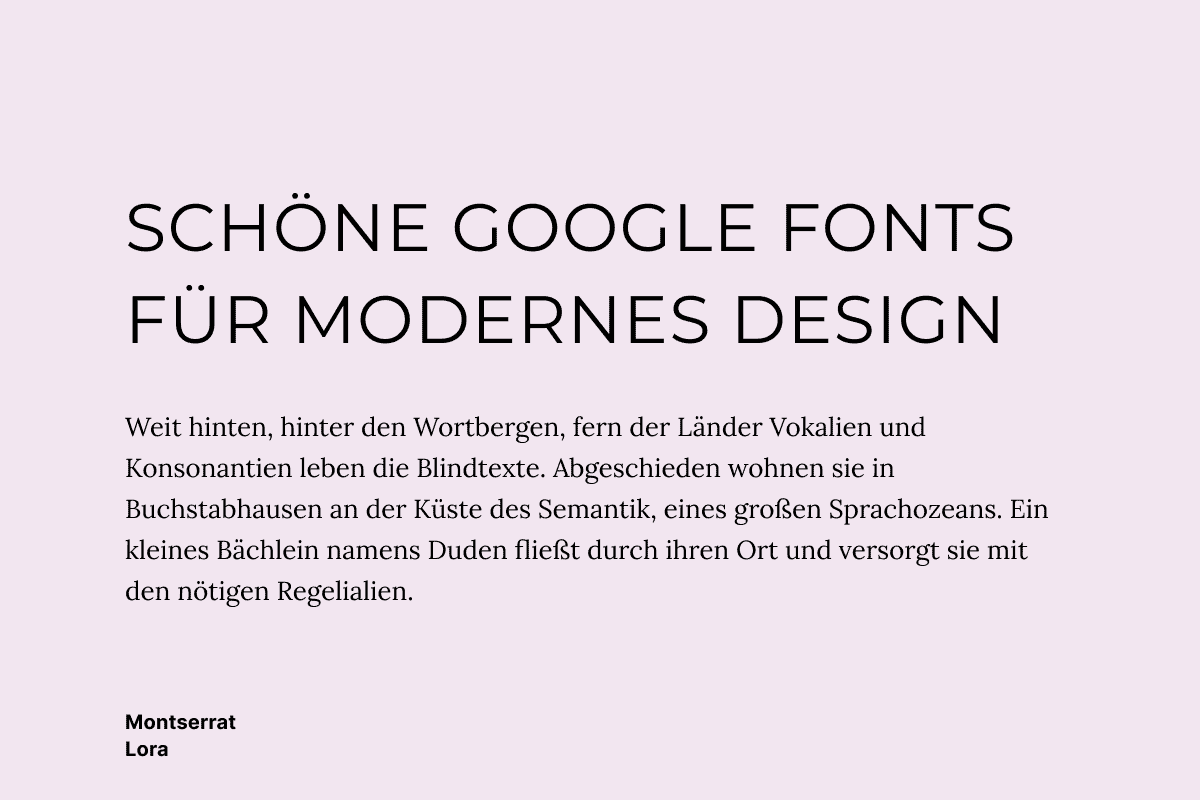
Montserrat + Lora

Montserrat von Julieta Ulanovsky ist eine der beliebtesten Google Schriften, und das zurecht. Sie ist unglaublich vielseitig und passt zu vielen verschiedenen Branchen und Looks. Montserrat ist eine geometrische Schrift mit klaren Linien, die sich besonders gut für Überschriften eignet. Sie wirkt super modern und clean.
In Großbuchstaben und „Light“ wirken Überschriften in Montserrat zart als auch trendig.
Lora ist hingegen eine klassische und elegante Schriftart. Mit ihren sanften Serifen und ausgewogenen Proportionen eignet sie sich hervorragend für Fließtexte in Printmedien und auf Websites.
Kombiniere Montserrat mit einer klaren Serifenschrift wie Lora und einer rosa Farbpalette, und schon hast du eine feminin gestaltete Website für eine Solopreneurin oder eine moderne Marke, die von Frauen geführt wird.
Philosopher + Mulish

Philosopher von Jovanny Lemonad ist eine elegante und zeitlose Schriftart, die sich durch ihre klaren, serifenbetonten Buchstaben auszeichnet. Sie verleiht deinen Texten ein klassisches und intellektuelles Flair, was sie zur idealen Wahl für akademische und intellektuelle Websites und Branchen macht. Die Philosopher Schriftart verbindet Tradition mit einer modernen Note. Die Google Schrift ist leicht lesbar und funktioniert gedruckt und auf digitalen Medien perfekt.
Mulish ist hingegen eine moderne, minimalistische Schriftart. Die Kombination von Philosopher und Mulish bietet die perfekte Balance zwischen klassischer Eleganz und modernem Minimalismus. Dieser stilistische Kontrast sorgt für visuelles Interesse und sorgt für eine klare Unterscheidung von Textelementen. Beide Schriftarten sind gut lesbar und vielseitig einsetzbar. Das macht sie ideal für Projekte, die Tradition und Modernität vereinen müssen, wie Bildungsinhalte und manche zeitgenössische Marken.
Merriweather + Merriweather Sans

Merriweather ist eine beliebte Schriftart, weil sie mit ihren klaren Linien und ausgewogenen Proportionen so angenehm zu lesen und klassisch elegant ist.
Viele Schriftarten haben mehrere Schriftschnitte und eine Kombination daraus kann durchaus Sinn machen. So auch hier. In diesem Fall habe ich Merriweather Sans mit Merriweather kombiniert. Die schnörkellose Sans-Serif-Version als Headline zieht die Aufmerksamkeit auf sich, während die normale Merriweather mit ihren schönen Serifen gut lesbar ist. Die Kombination aus beiden Google Fonts wirkt modern und sophisticated. Sie eignet sich für zeitgenössische Marken, die sich mutig, energetisch, gebildet oder modern darstellen möchten.
Prata + Lato

Die Schriftart Prata ist eine elegante Serifenschrift mit raffinierten Kurven und starken Serifen. Diese Schriftart ist super für Überschriften, denn sie wirkt clean und ansprechend. Die Font eignet sich gut für klassische und elegante Designprojekte.
Lato ist im Kontrast eine serifenlose Google Font mit einer klaren und modernen Erscheinung. Mit gut ausbalancierten Proportionen bietet sie eine hohe Lesbarkeit. Sie eignet sich deshalb hervorragend als Fließtextschriftart. Lato ist sehr vielseitig und gehört zu den beliebtesten Google Fonts. Sie funktioniert sowohl online als auch in Printmedien wunderbar.
Ich liebe die Kombination aus Prata für Überschriften und Lato als Fließtextschrift! Für zeitlos elegante und gleichzeitig minimalistische Websites perfekt geeignet.
Oswald + Merriweather

Oswald ist eine sans-serif Font, die sehr markant und eng ist. So passt mehr Text auf weniger Fläche. Mit den geometrischen Formen und klaren Linien ist sie sehr Lesbar, insbesondere für Überschriften.
Eine Google Fonts Kombination mit hohem Kontrast, wie hier Oswald mit der klassischen Merriweather als Fließtext, wirkt spannend, modern und erweckt Aufmerksamkeit.
Playfair Display Italic + Chivo

Playfair Display ist eine elegante serifenbetonte Font, die je nach Verwendung zeitlos oder luxuriös wirken kann. Es ist eine reine Überschriften-Font. Sie wurde von Claus Eggers Sørensen entwickelt. Display Fonts sind Schriftarten, die speziell für den Einsatz in Überschriften, großen Textgrößen und grafischen Elementen entwickelt wurde und oft auffällige, dekorative Merkmale zeigen.
Chivo ist ebenfalls elegant mit klaren Linien. Chivo geht sowohl für Fließtext, als auch für Überschriften wunderbar. Beide Schriften in Kombination wirken sehr luxuriös und trendy. Playfair Display in der Italic-Version wirkt besonders chic und ist sowieso eine der schönsten Schriftarten auf Google Fonts. Perfekt für Brands, die besonders premium und exklusiv sind.
Lora + Poppins

Lora hatten wir ja vorhin schon einmal als Fließtext. Sie funktioniert aber auch als Display-Text super für große Überschriften.
Poppins ist eine geometrische sans-serif-Font mit runden, klaren Buchstabenformen. Poppins wirkt sehr freundlich und wirkt deshalb gut für Texte und Brands, die freundlich und harmonisch wirken möchten. Die Schrift wirkt sowohl als Fließtext, als auch als Headline.
Die Google Fonts Kombination aus Lora und Poppins wirkt durch den hohen Kontrast auch wieder sehr modern. Die Google Fonts eignen sich auch, wenn du viel Fließtext hast, denn Poppins ist sehr gut lesbar.
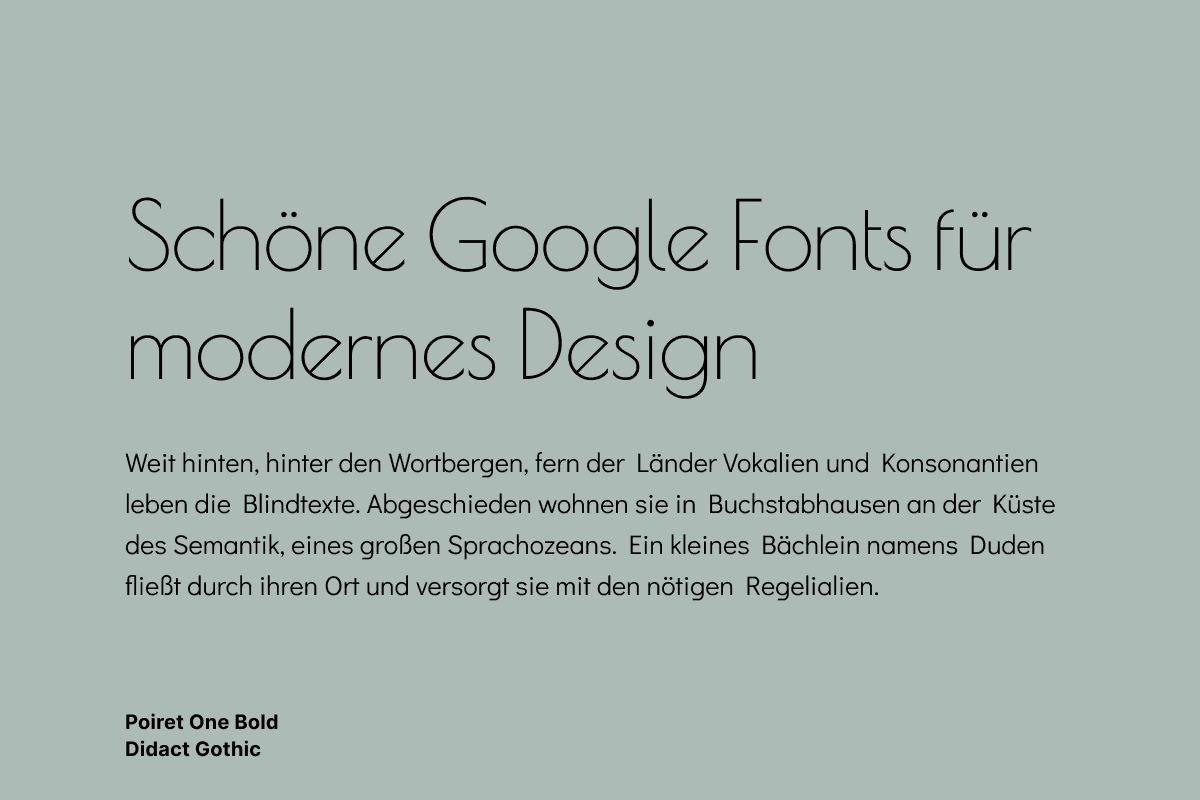
Poiret One + Didact Gothic

Diese Variante gehört zu den etwas ungewöhnlicheren Google Fonts Kombinationen und ich habe sie noch nicht so oft gesehen. Sie hat auf jeden Fall einen starken artsy-Touch!
Poiret One von Denis Masharov ist eine moderne, serifenlose Schriftart mit einer einzigartigen künstlerischen Ästhetik. Die Buchstaben sind klar und rund und eignen sich gut für Überschriften oder visuell ansprechende Design-Elemente. Texte in Poiret One wirken zeitlos und stylish. Ein bisschen Art Deco und Vintage.
In Kombination mit Didact Gothic, einer serifenlosen Schrift von Daniel Johnson, wirkt der Text schlicht und modern. Didact Gothic ist besonders leicht lesbar und wird deshalb gerne im Bildungsbereich eingesetzt.
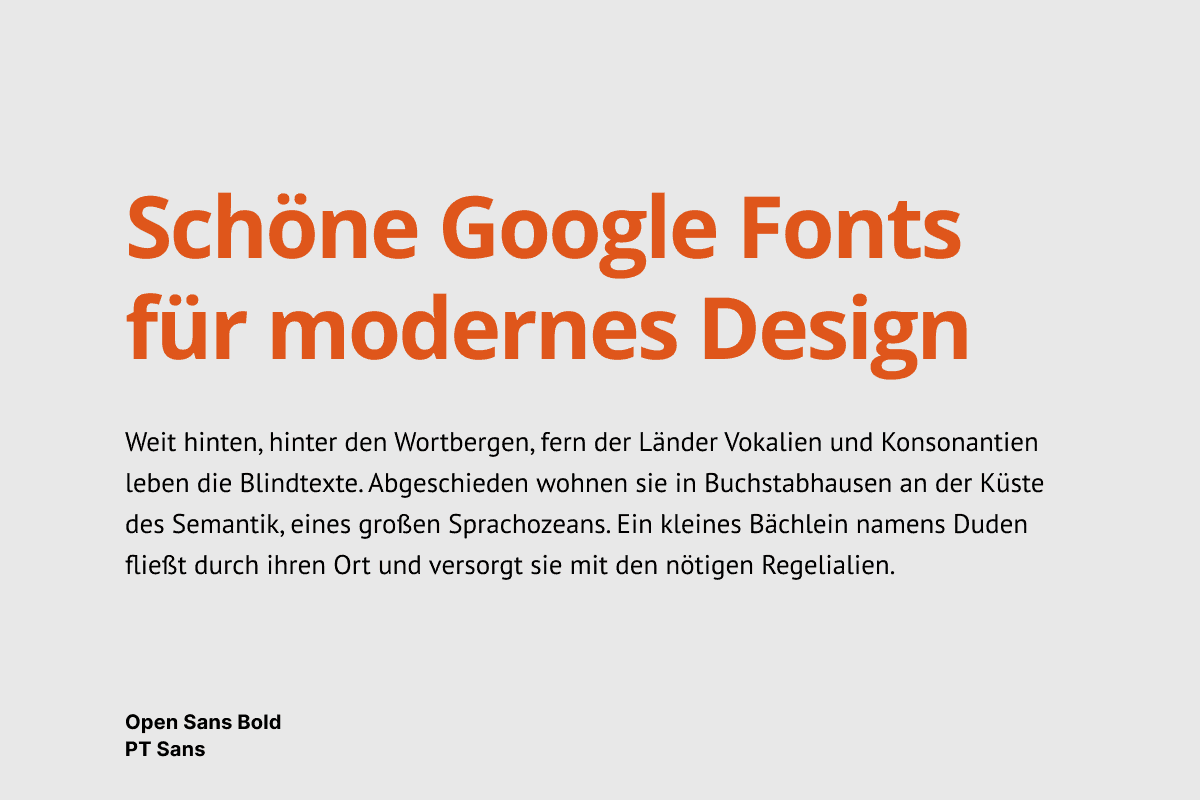
Open Sans Bold + PT Sans

Diese beiden Google Schriftarten erzeugen ein sauberes und klassisches Bild, das gut zu jedem Design und jeder Website passt. Open Sans ist normalerweise die Go-To Schriftart in sehr vielen Webdesigns für Fließtexte. Aber in Bold (Fett) eignet es sich auch perfekt für Überschriften.
PT Sans ist eine minimalistische Schriftart, die gut dazu passt und leicht zu lesen ist – das wichtigste Kriterium bei der Auswahl einer Schriftart für den Fließtext.
Die Kombination von Open Sans und PT Sans eignet sich für die meisten modernen Marken und sieht auch auf Blogs klasse aus.
Abril Fatface + Work Sans

Abril Fatface ist eine moderne Serifenschrift, die von Veronika Burian und José Scaglione entworfen wurde. Sie hat ein ausdrucksstarkes, aber dennoch elegantes Erscheinungsbild mit weichen Kurven und eignet sich perfekt für Überschriften. Die Schriftart wirkt besonders raffiniert. Und tatsächlich wurde sie von den Titeln auf Werbeplakaten aus Frankreich und Großbritannien inspiriert.
Eine so schöne Schriftart kann leicht mit Work Sans kombiniert werden, um den runden, geschwungenen Stil des gesamten Textes zu betonen. Work Sans wurde von Wei Huang entworfen und ist von frühen Groteskschriften inspiriert. Diese Google Font ist optimal für sowohl digitale, als auch gedruckte Designs.
Diese beiden perfekt aufeinander abgestimmten Schriftarten verleihen einem Text ein exquisites Erscheinungsbild. Vielleicht denkst du auch an die Anfänge der Werbung zurück.
Arvo + Lato

Arvo ist eine geometrische Slab-Serifen-Schriftart, die sich sowohl für digitale als auch für gedruckte Medien eignet. Sie wurde von Anton Koovit entworfen und hat das viel Potenzial. Sie wirkt eher ungewöhnlich und auffällig, dabei aber sehr modern und professionell. Arvo gibt es in Regular und Bold und in beiden Variationen ist sie perfekt über Überschriften.
Die Kombination aus Arvo und Lato gefällt mir unter den Google Fonts Kombinationen besonders gut. Wie oben in Kombination mit Prata wirkt Lato auch hier als Fließtext wunderbar. Lato ist einfach unheimlich vielseitig und ausgewogen, so dass sie zu vielen etwas außergewöhnlicheren Fonts passt und diese ergänzt.
Google Fonts kombinieren
Du willst wissen worauf du achten musst, wenn du deine eigenen Google Fonts Kombinationen erstellen willst?
Grundsätzlich gibt es kaum Regeln: Was gut zusammenpasst, passt! Wenn dir deine Schriftarten gefallen ist alles gut. Es gibt aber ein paar Kriterien, die bei der Auswahl der Google Fonts helfen können.
Google Fonts nach Kontrast aussuchen
Du kannst dich zum Beispiel entscheiden, ob du mehr oder weniger Kontrast in deinem Text haben möchtest. Am wenigsten Kontrast hat ein Text, wenn du nur eine einzige Schrift für Überschriften und Fließtext verwendest. Auch das ist eine Option. So wirkt dein Design oder dein Webdesign aufgeräumt und clean.
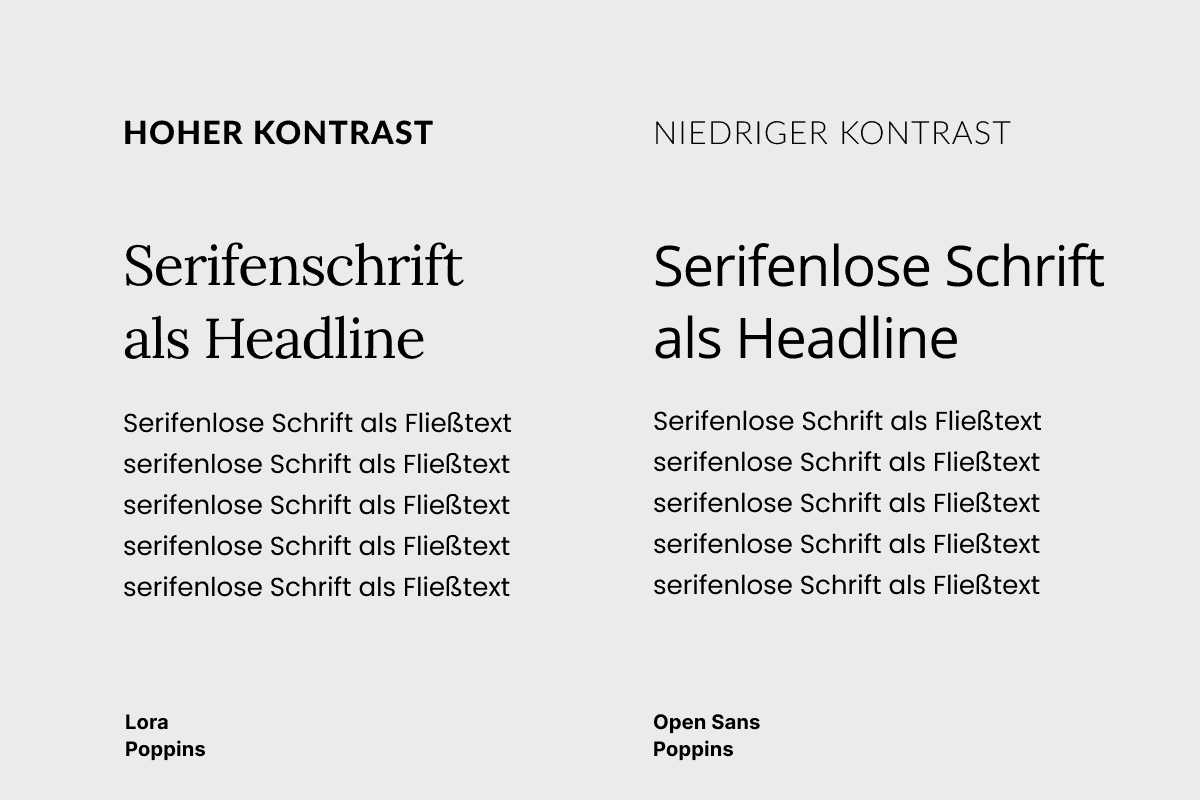
Wenn du zwei Schriftarten miteinander kombinieren willst, dann kannst du dich entscheiden, ob du lieber hohen Kontrast oder wenig Kontrast bevorzugst. Hohen Kontrast erreichst du aus der Kombination einer Serifenschrift mit einer serifenlosen Schrift. Abril Fat Face und Work Sans haben hohen Kontrast und funktionieren deshalb gut. Meistens sehen Schriftkombinationen mit hohem Kontrast gut aus, hier kann man wenig falsch machen.

Niedrigen Kontrast erreichst du aus der Kombination aus z.B. zwei Sans-serif-Fonts oder zwei Serifenschriften. Die Kombination aus Open Sans und PT Sans hat wenig Kontrast, da beide Schriften serifenlos sind.
Hier muss man schon mehr aufpassen und überlegen, ob man überhaupt zwei Schriften braucht? Oft sieht eine einzige Schriftart besser aus, als zwei verschiedene, aber sehr ähnliche Schriftarten. Das Gesamtbild kann unruhig und unprofessionell wirken.
Google Fonts nach Ähnlichkeiten aussuchen
Als kleine Faustregel kannst du dir merken, dass Schriftkombinationen dann meistens am besten aussehen, wenn sie (trotz hohem Kontrast) Gemeinsamkeiten in den Buchstaben haben. Schriften lassen sich in drei Kategorien unterteilen:
- Dynamische Schriftarten
- Klassische Schriftarten
- Geometrische Schriftarten
Geometrische Schriften haben zum Beispiel sehr runde Buchstaben. Dynamische Schriften haben einen leichten Rechtsdrall. Klassische Schriften sind irgendwo dazwischen.
Es sieht meistens am besten aus, wenn beide Schriftarten aus Headlines und Fließtext zu einer einzigen Kategorie gehören.
Google Fonts Kombinationen machen deine Website einzigartig
Mit der Verwendung von Google Fonts Kombinationen für deine Website machst du nichts falsch. Sie sind kostenlos, lizenzfrei und leicht in deine Website einzubauen. Du hast richtig viel Auswahl, um dein Design trotz der Beliebtheit vieler Schriften ganz individuell zu machen.
Schau dir auch Schriften an, die nicht zu den meistgenutzten Google Fonts gehören, dann findest du die perfekte Kombination für deine Webseite.
Diese Artikel könnten auch interessant für dich sein:
- Top 10 Webdesign Trends für 2024
- Google My Business optimieren: Mit 8 Tipps zu besseren Rankings
- Website Fotos: 8 Tipps für ein gelungenes Fotoshooting von deinem Unternehmen
- Website Texte schreiben: So überzeugst du deine Leser
- 10 moderne Farbkombinationen für deine nächste Website
- 9 schöne Zahnarzt Websites zur Inspiration + Tipps für eine erfolgreiche Umsetzung




Danke für den Beitrag. Ich habe tatsächlich eine coole Google Fonts Kombination für mein neues Projekt gefunden. Cheers!
Super, das freut mich! 🙂
Ich war auf der Recherche für passende Fonts zu einer künftigen Brandidentität – Lora und Poppins sind es jetzt geworden. Herzlichen Dank für Deinen tollen Beitrag!