Der Smooth Scrolling Effekt liegt momentan total im Trend und viele Websites verwenden ihn in Kombination mit coolen Animationen und anderen Effekten. Der Effekt lässt Websites noch hochwertiger und komplexer programmiert wirken. Wenn du wissen willst, wie du den Smooth Scrolling Effekt in WordPress und Divi oder Elementor integrieren kannst, dann bist du hier richtig.
Was ist der Smooth Scrolling Effekt?
Der „Smooth Scroll“ (sanftes Scrollen) ist ein Effekt oder eine Technik die du auf Websites einsetzen kannst. Dabei wird das Scrollen auf der Webseite sanft und fließend, statt abrupt und sprunghaft animiert. Die Animation bewirkt eine allmähliche Bewegung des Bildschirms von einer Abschnittsposition zur nächsten. Das führt zu einem angenehmeren und weniger ruckartigen Scrollen. Du siehst den Effekt auch auf dieser Website.
Mit Smooth Scrolling kannst du die Benutzerfreundlichkeit und das Gesamterlebnis einer Website verbessern. Allerdings mögen den Effekt nicht alle. Manche Nutzer finden es besser, wenn sie die volle Kontrolle über die Maus haben und das Scrollen sofort stoppt, wenn sie damit aufhören.
Ich finde den Effekt aber schön und organisch, denn in der Natur wird ja meistens auch nicht abrupt abgestoppt, sondern die Bewegung klingt etwas langsamer aus.
Die beste Smooth Scroll Lösung für WordPress (und alle anderen)
Ich hatte vor einiger Zeit schon einmal den Smooth Scroll Effekt auf meiner Website implementiert, da gab es aber einige Probleme.
Zuerst hatte ich Luxy ausprobiert. Luxy basiert auf Vanilla.js und kann ganz einfach in JavaScript eingebaut werden. Allerdings gibt es bei Luxy ein Problem: Der CSS-Befehl „position:sticky;“ funktioniert in Kombination mit Luxy nicht. Deshalb kannst du keine sticky-Effekte verwenden. Und, vor allem: kein fixes Menü! Das ist schon ein riesen Nachteil, mit dem ich echt unzufrieden war.
Ähnliches gilt für Locomotive Scroll. Das liegt daran, dass Locomotive, Luxy und die meisten Smooth-Scroll-Libraries das natürliche Scrollen des Benutzers übernehmen. Tools wie WordPress oder Webflow erhalten bei Einsatz von Smooth Scrolling keine richtige Scroll-Position. Das ist aber nötig, um die Scrollanimationen korrekt darzustellen.
Smooth Scrolling mit Lenis
Zum Glück habe ich nun Lenis entdeckt. Lenis funktioniert anders, als die anderen Scroll Animationen. Bei Lenis wird das natürliche Scrolling des Benutzers nicht übernommen, sondern es wird eine Art natürliche Glättung oder Verzögerung hinzugefügt.

Und das beste daran: es funktioniert auch mit „position:sticky;“! Du kannst also ganz normal wieder ein fixiertes Menü und Navigation auf deiner WordPress-Website verwenden.
Lenis hat aber noch weitere Vorteile: Es ist super leicht (unter 3kb). Performance Probleme treten dadurch jedenfalls nicht mehr auf. Es funktioniert auch mit Touch, ist also Smartphone- und Tablet-kompatibel.
Nachteile? Fehlanzeige. Bisher konnte ich keine Nachteile von Lenis entdecken.
Ein Beispiel für den Smooth-Scroll-Effekt mit Lenis siehst du hier: https://lenis.studiofreight.com/
So baust du den Smooth Scroll Effekt auf deiner WordPress (Divi) Website ein (in unter 5 Minuten)
Kopiere dir einfach den folgenden JavaScript-Code und füge ihn in den „head“-Bereich deines Themes ein.
<script src="https://unpkg.com/@studio-freight/lenis@1.0.34/dist/lenis.min.js"></script>
<script>
const lenis = new Lenis({
duration: 1.5,
easing: (t) => Math.min(1, 1.001 - Math.pow(2, -10 * t)), // https://www.desmos.com/calculator/brs54l4xou
direction: 'vertical', // vertical, horizontal
gestureDirection: 'vertical', // vertical, horizontal, both
smooth: true,
mouseMultiplier: 1,
smoothTouch: false,
touchMultiplier: 2,
infinite: false,
})
lenis.on('scroll', (e) => {
console.log(e)
})
function raf(time) {
lenis.raf(time)
requestAnimationFrame(raf)
}
requestAnimationFrame(raf)
</script>
Der Effekt funktioniert auf jeder Website und in jedem CMS-Tool, nicht nur in WordPress.
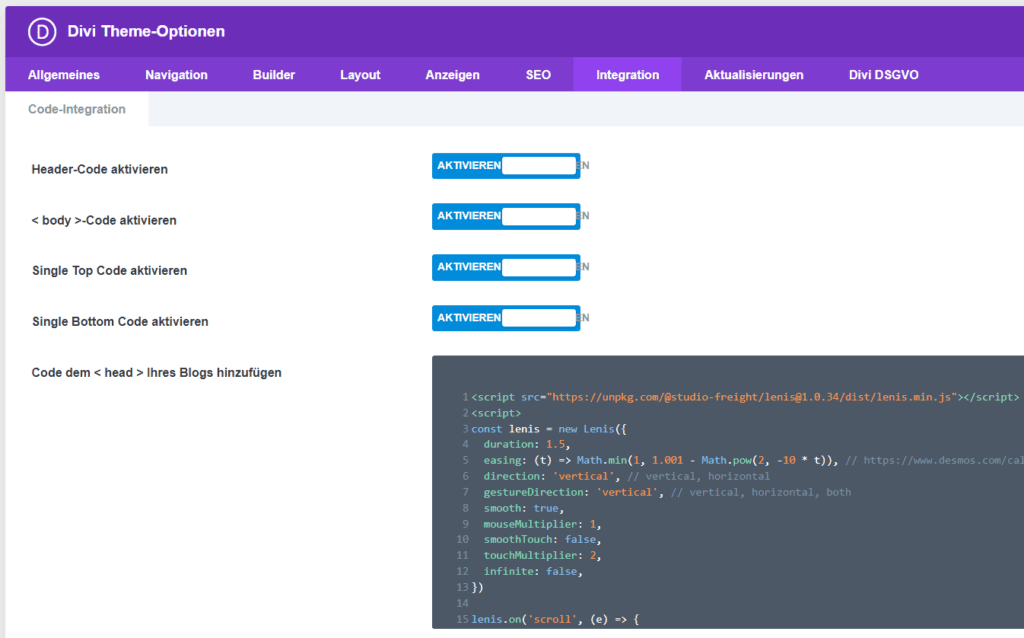
In Divi sieht das beispielsweise so aus, wenn du das Code-Snippet deinem <head> Bereich hinzufügst:

Über „duration“ kannst du die Stärke der Animation verändern. Bei „1“ ist der Effekt relativ schwach, bei „3“ relativ stark. Stärker würde ich den Effekt nicht einstellen, denn dann könnte es für den Nutzer unangenehm werden. Ich habe mich für „1.5“ entschieden.
Tadaa, fertig! Und schon ist dein Smooth Scroll Effekt auf deiner WordPress Website aktiv. Viel Spaß damit!
Schon gewusst?
Bei mir bekommst du Premium-Websites, die in Google performen. Von Keywordanalyse, Konzept, individuellem Design, Programmierung und SEO ist alles mit dabei. Für Dienstleister-Unternehmen und Selbstständige, die ernsthaft weiterkommen wollen und auf Kunden- und Mitarbeitersuche sind!
Diese Artikel könnten auch interessant für dich sein:
- Google Search Console mit Divi (WordPress) verbinden – Anleitung für Anfänger
- Die ideale Meta Description – hier gibt’s die ganze Anleitung
- Google My Business optimieren: Mit 8 Tipps zu besseren Rankings
- Bounce Rate verringern: 6 Tipps, damit Besucher Ihre Website nicht sofort wieder verlassen
- 10 moderne Farbkombinationen für deine nächste Website




0 Kommentare