Du hast ein Tech-Startup oder möchtest eines gründen und brauchst dafür noch eine Website? Dann lass dich hier inspirieren. Ich habe Google nach den schönsten Tech Startup Websites aus Deutschland und aller Welt durchsucht und stelle die schönsten hier vor. Außerdem gebe ich dir noch 3 Tipps zur praktischen Umsetzung.
Lass dich inspirieren!
- Das Rezept für erfolgreiche Websites für Tech-Startups
- Die Website muss die technische Innovation und Funktionalität betonen
- Klare Kommunikation der Vorteile für die Nutzer
- Referenzen von Technologiepartnern oder Investoren
- Du willst Inspiration, wie du das Design deiner neuen Tech Startup Website umsetzen kannst?
- Tech Website #1: Fließende Animationen
- Tech Startup Websites Inspiration #2 Clean und minimal
- Startup Webdesign #3: Warm und freundlich
- Tech Startup Inspiration #4: Onepager mit neongelben Akzenten
- Tech Startup Website #5: Viel Aktion und Animation
- Website Inspiration #6: Klassische Website mit klarer Aussage
- Webdesign für Startup Inspiration #7: Simple und clean
Das Rezept für erfolgreiche Websites für Tech-Startups
Worauf kommt es bei einer erfolgreichen Website für ein Tech Startup an?
Bei Tech Startups steht die technische Innovation im Vordergrund. Das muss die Website und das Design widerspiegeln können. Die Website sollte Modernität und Innovation ausstrahlen und die Lösung in den Vordergrund stellen.
Die Website muss die technische Innovation und Funktionalität betonen
Bei Tech Startup Websites steht die technische Innovation und Funktionalität des Produktes oder der Dienstleistung im Vordergrund. Solche Websites sollten die Einzigartigkeit ihrer technologischen Lösungen betonen und wie sie das Leben der Kunden verbessern oder ihre Probleme lösen. Das muss sich auch im Design widerspiegeln – die Website sollte den neuesten Trends entsprechen und hochwertig gestaltet sein.
Klare Kommunikation der Vorteile für die Nutzer
Websites aus dem Tech Bereich sind meist innovativ – das Produkt oder die Lösung ist neu und unbekannt. Deshalb ist es bei solchen Websites besonders wichtig, den Nutzen des Unternehmens besonders klar und verständlich zu kommunizieren. Besucher sollten in der Lage sein, auf der Website leicht zu verstehen, wie die Technologie funktioniert und welchen Nutzen sie bietet. Das funktioniert am besten im Zusammenspiel aus Text und (Produkt-)Bildern. In den Inspirationen findest du einige Beispiele, wie das aussehen kann.
Referenzen von Technologiepartnern oder Investoren
Besonders die Erwähnung von Partnerschaften mit renommierten Technologieunternehmen oder Investoren auf der Website kann das Vertrauen in das Startup stärken. Solche Referenzen sollten prominent auf der Startseite platziert werden. So kannst du die Glaubwürdigkeit des Unternehmens unterstreichen und das Interesse potenzieller Kunden wecken. Denke daran, dass ein Startup noch kein renommiertes Unternehmen ist und deshalb viele „Sicherheitsbeweise“ braucht, um Vertrauen zu erzeugen.
Schon gewusst?
Bei mir bekommst du Premium-Websites, die in Google performen. Von Keywordanalyse, Konzept, individuellem Design, Programmierung und SEO ist alles mit dabei. Für Dienstleister-Unternehmen und Selbstständige, die ernsthaft weiterkommen wollen und auf Kunden- und Mitarbeitersuche sind!
Du willst Inspiration, wie du das Design deiner neuen Tech Startup Website umsetzen kannst?
Mit den oben genannten Tipps, was eine gute Startup Website unbedingt mitbringen sollte, hast du schon mal ein gutes Basis Wissen.
Lass dich jetzt von den schönsten Startup Homepages aus der Tech-Branche inspirieren, die ich gefunden habe. Aber denk daran, dass jede Website individuell ist – so sollte auch deine neue Website vollkommen eigen sein und perfekt zu dir und deinem Unternehmen passen.
Tech Website #1: Fließende Animationen
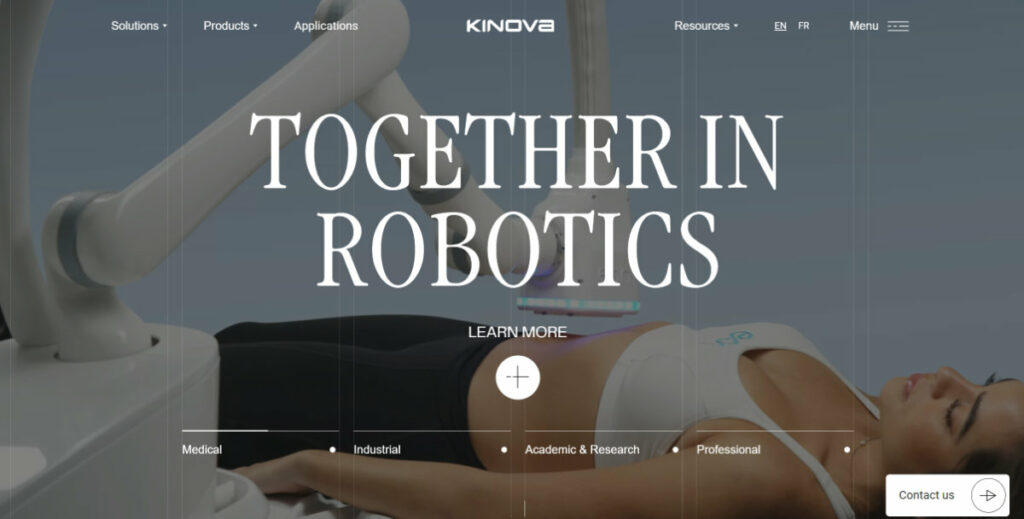
Die Website von Kinova ist gefühlt eine einzige Animation und Interaktion. Man könnte meinen, diese Website lebt!

Die Robotics Website entspricht allen aktuellen Trends. Die Kombination aus Serifenschrift, serifenloser Schrift und Groteskschrift wird super modern. Üblich für die Branche sind eher serifenlose, klare Schriftarten. Da fällt diese Schriftkombination natürlich auf, sie funktioniert aber wunderbar.
Auf der Website sind viele Scroll-Animationen eingebaut, die sehr interaktiv sind und das Design spannend machen. Die Farben sind sehr geschmackvoll in Blau- und Grautönen gehalten. Die gesamte Website wirkt sehr durchdacht und absolut hochwertig programmiert. Ich liebe das Design!
Tech Startup Websites Inspiration #2 Clean und minimal
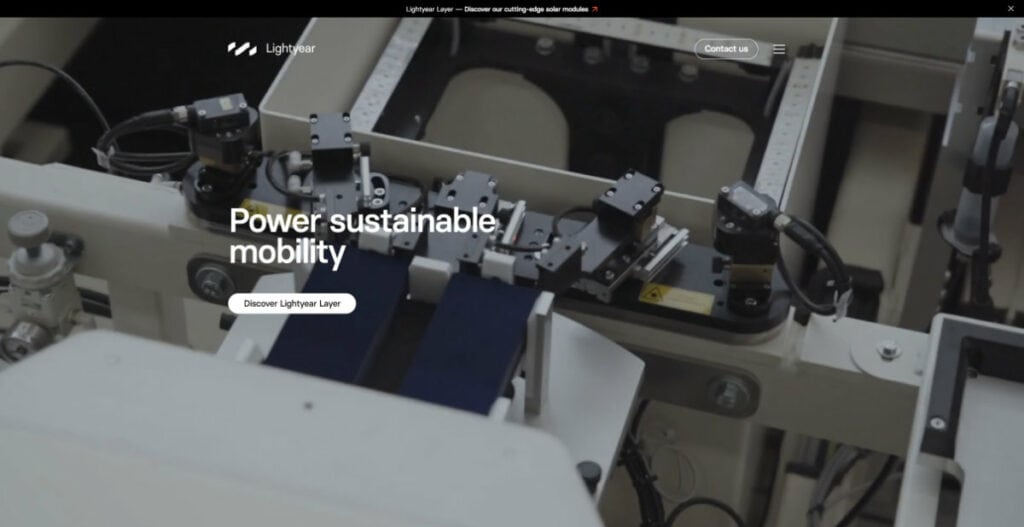
Die Website von Lightyear besticht durch ihr minimalistisches Design.

Schwarz, Weiß, Grautöne. Viel Weißraum, kurze Texte – die Startup Website von Lightyear ist minimalistisch und sehr stylish. Subtile Animationen und ein vollbreites Menü wirken modern und elegant. Auf dieser Tech Startup Website wurde mit nur einer einzigen serifenlosen Schrift gearbeitet, die perfekt funktioniert. Das Webdesign ist schön und modern.
Startup Webdesign #3: Warm und freundlich
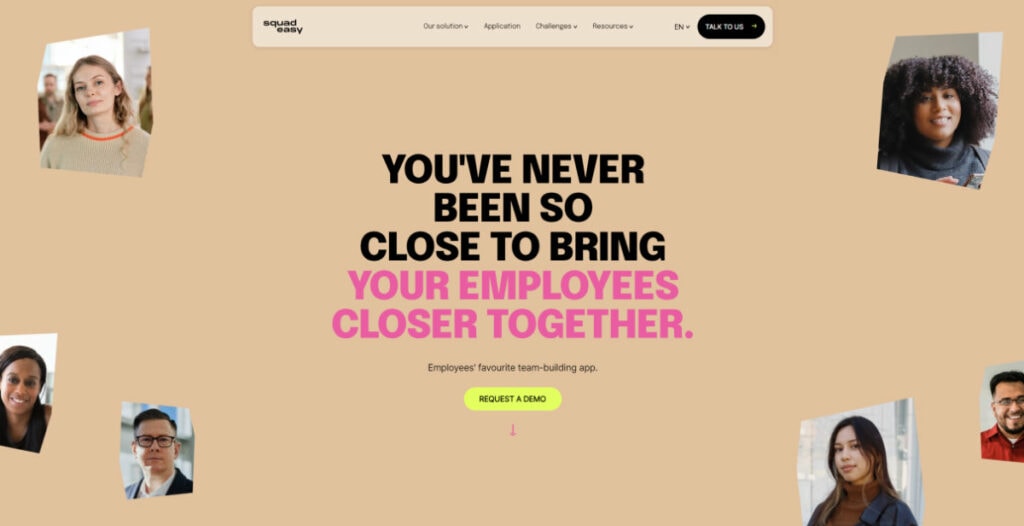
Der französische HR-App-Hersteller SquadEasy setzt bei seiner Website auf warme, fröhliche Farben, die toll miteinander harmonieren.

Diese Website hat als Thema Team-Building, deshalb passt das warme Farbschema mit softem Hellbraun und verschiedenen Neonfarben optimal und unterstreicht den Nutzen der App. Auch diese Website setzt auf durchdachte und hochwertige Scroll-Animationen, die das Design sehr interaktiv wirken lassen. Das entspricht den Webdesign Trends 2024.
Sans-serif Fonts in Bold wirken markant und sind ein Eyecatcher. Die Aussage der Website ist klar und eindeutig. Besonders die Bilder in Papierschnipsel-Form gefallen mir gut!
Tech Startup Inspiration #4: Onepager mit neongelben Akzenten
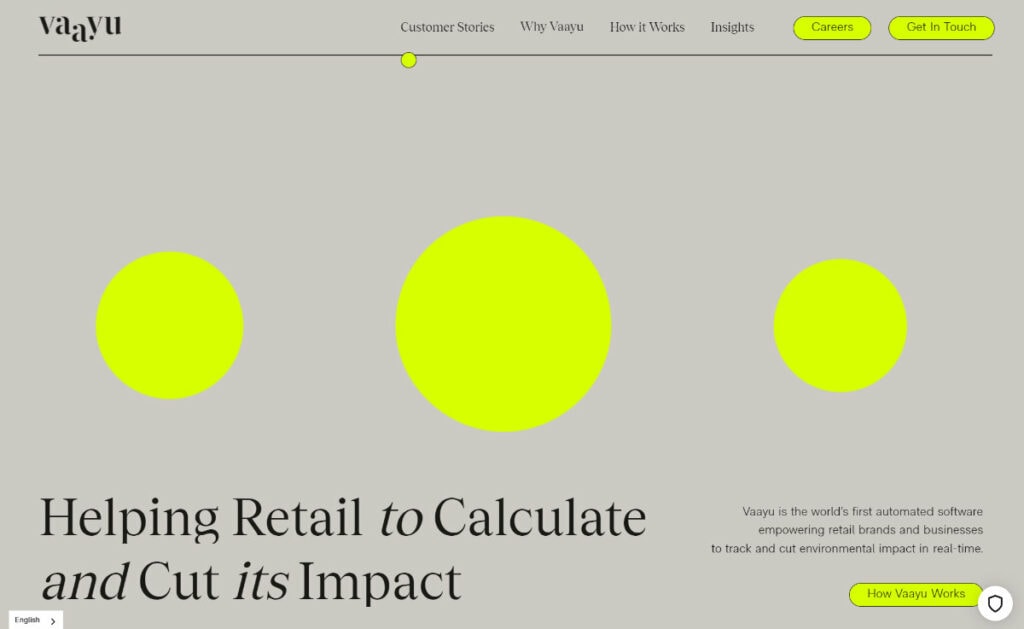
Die Onepager Tech-Startup Website von Vaayu macht vieles richtig. Die Website Farbkombination aus Beige und Neongelb wirkt modern und dynamisch. Spannende Scroll-Animationen und interaktive Effekte machen auch hier die Website lebendig.

Ein wichtiger Bestandteil einer gelungenen Startup-Website ist außerdem eine gute Customer Journey. Das kann man durch Links, Buttons und Navigationsleisten erzielen. Aber auch das Scrollen durch eine einzige (Onepager) Seite kann eine gute Customer Journey ausmachen, so wie in diesem Fall. Vaayu reicht ein Onepager, um alle Informationen über das Unternehmen zu erzählen.
Das Konzept funktioniert aufgrund eines durchdachten Designs und einer Informationshierarchie. Die Website beginnt mit den wichtigsten Informationen, ergänzt sie dann durch zusätzliche Informationen und Kundenbewertungen, bevor sie am Ende der Seite mit einer Handlungsaufforderung endet. Onepager Websites sind perfekt, um die Customer Journey individuell anzupassen. Wenn auch für SEO etwas schwierig. Hier findest du mehr Informationen zu Onepager-Websites.
Tech Startup Website #5: Viel Aktion und Animation
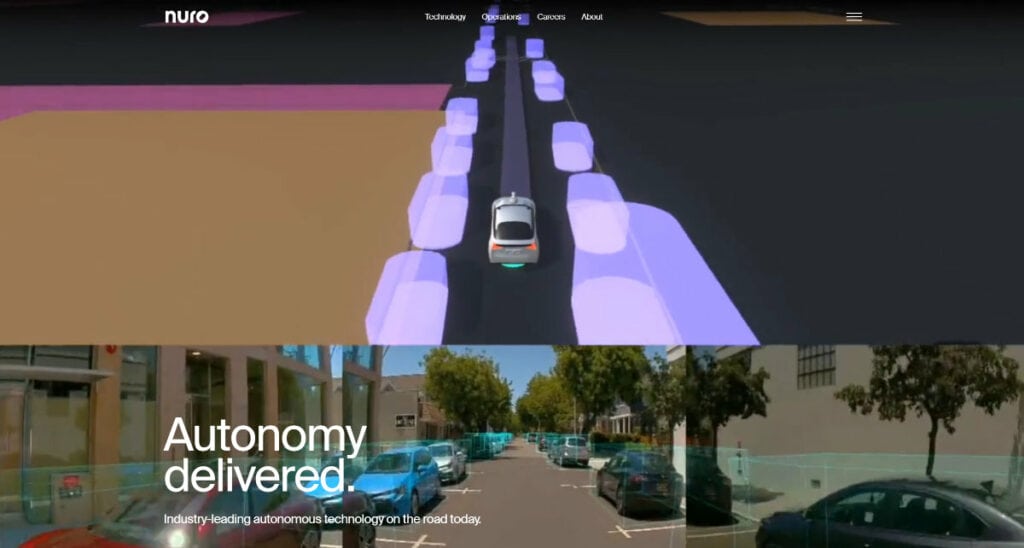
Das Lieferdienst-Roboter Startup Nuro zeigt mit seiner Website, wie man das Produkt für sich selbst sprechen lässt.

Mit einer ausgefeilten Scroll-Animation kann man den Nuro Delivery Truck durch die Straßen fahren lassen. Das macht Spaß und zeigt ohne Worte, was das Unternehmen kann und macht. Der Rest der Website ist minimalistisch in Schwarz/Weiß im Apple-Style gehalten. Abgerundete Kanten, serifenlose schwarze Schrift, viel Weißraum. Das ist der Look, der für Tech-Startups gut funktioniert. Violette Akzente runden das Design ab.
Website Inspiration #6: Klassische Website mit klarer Aussage
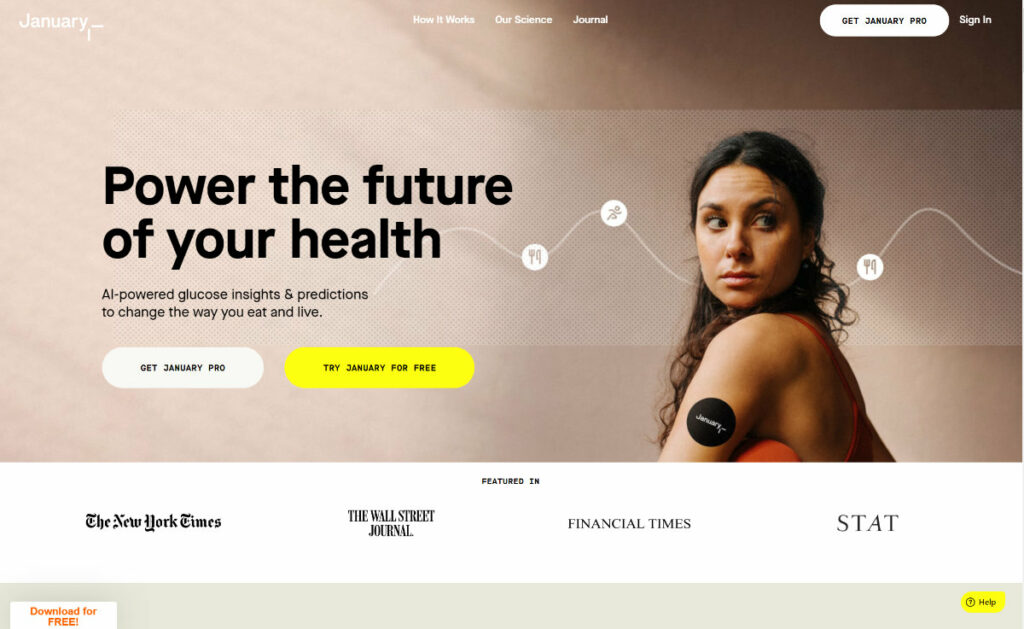
Die Website von dem Glucose-Überwachungsunternehmen January setzt auf eine Website mit eher klassischem Aufbau, aussagekräftigen Bilder und klaren Aussagen.

Die Startup Website von January ist schön gemacht. Verschiedene bunte, gedeckte Farben und großflächige Bilder vom Produkt in Aktion wirken sehr geschmackvoll und hochwertig. Die Überschriften sind groß und bold – kaum zu übersehen, aber gut lesbar. Kundenbewertungen stärken das Vertrauen der Website-Nutzer.
Diese Website verwendet weniger Animationen als die anderen, was sie aber nicht weniger modern macht. Beides hat seinen Charme!
Webdesign für Startup Inspiration #7: Simple und clean
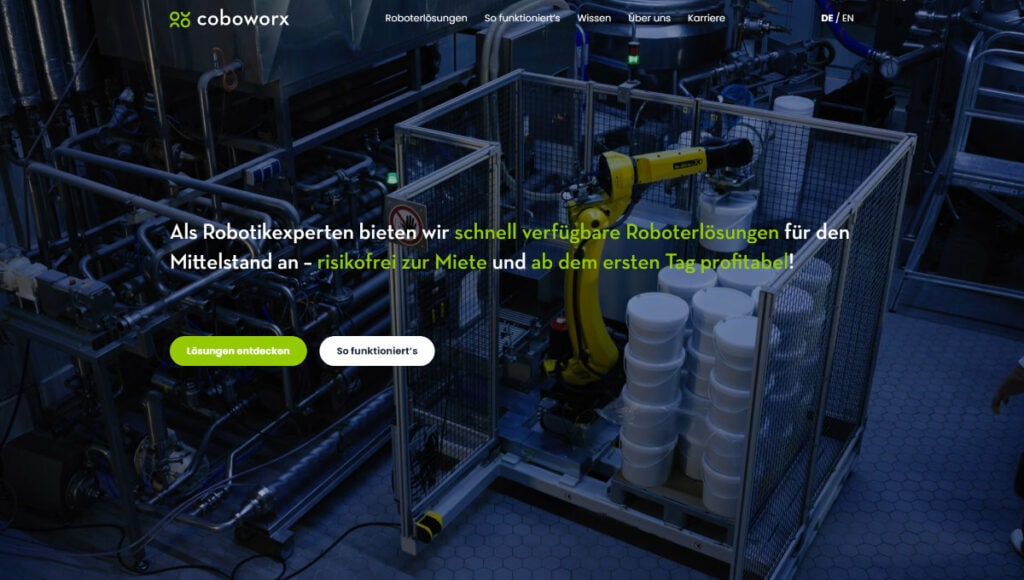
Die Website von coboworkx setzt auf eher klassisches, minimalistische Design mit starken Farbakzenten.

Das Robotik-Unternehmen zeigt direkt im Hero-Bereich ein spannendes, aussagekräftiges Video eines Roboters in Aktion. Die Headline mit Handlungsaufforderung macht sofort klar, um was es hier geht.
Die gesamte Website ist sehr klar und eindeutig. Sie verzichtet auf Schnickschnack wie aufwändige Scroll-Animationen und konzentriert sich auf das Wesentliche. Trotzdem wirkt das Design modern und zeitgemäß.
Viele Kundenbewertungen und Partnerschaften erzeugen Vertrauen bei den Nutzern. Im Blogbereich gibt es auch nochmal einen Wissensbereich und viele Fallbeispiele von Kundenprojekten. Insgesamt sehr gelungen!
Diese Artikel könnten auch interessant für dich sein:




0 Kommentare