Das neue Jahr hat wieder begonnen. Jetzt ist höchste Zeit, die neuesten Trends im Webdesign für 2024 anzusehen. Hol dir hier Inspiration für dein Design oder deine neue Website. Die 10 größten Trends stelle ich hier vor.
- Die 10 größten Webdesign Trends für 2024
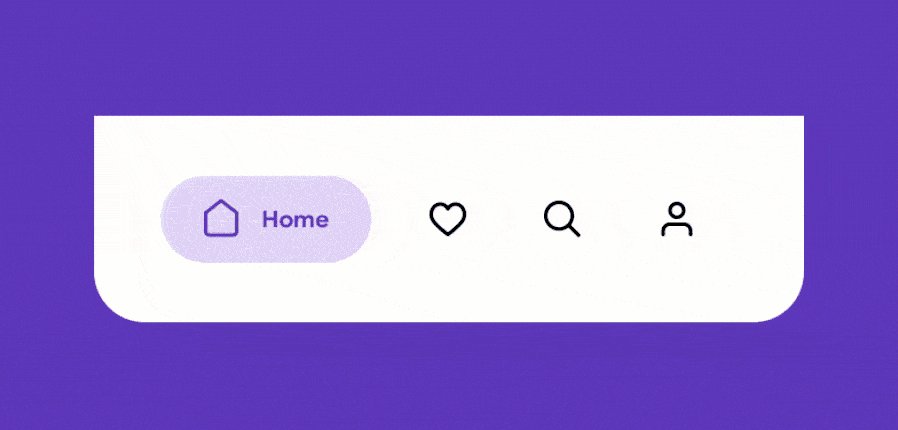
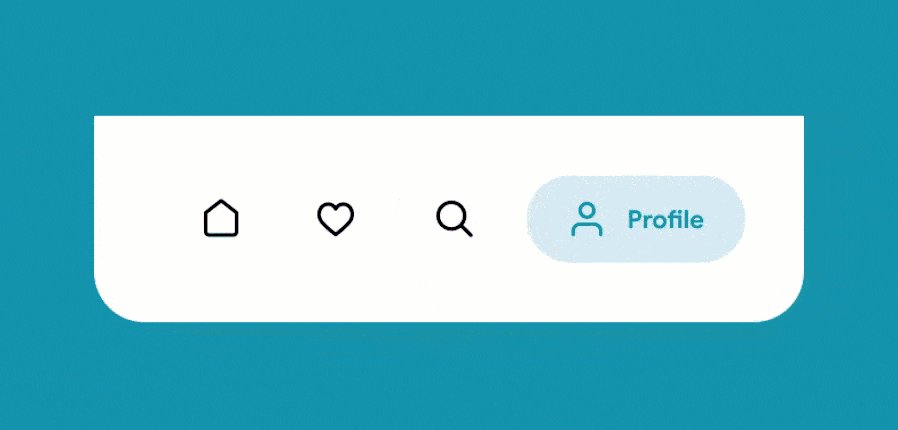
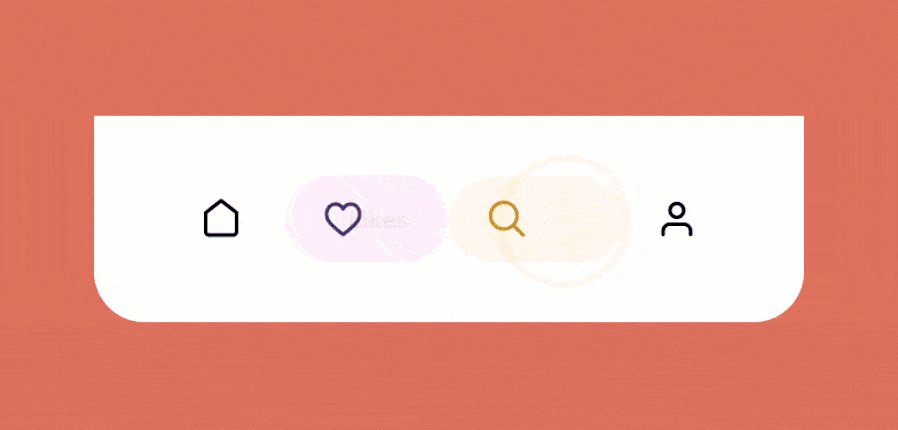
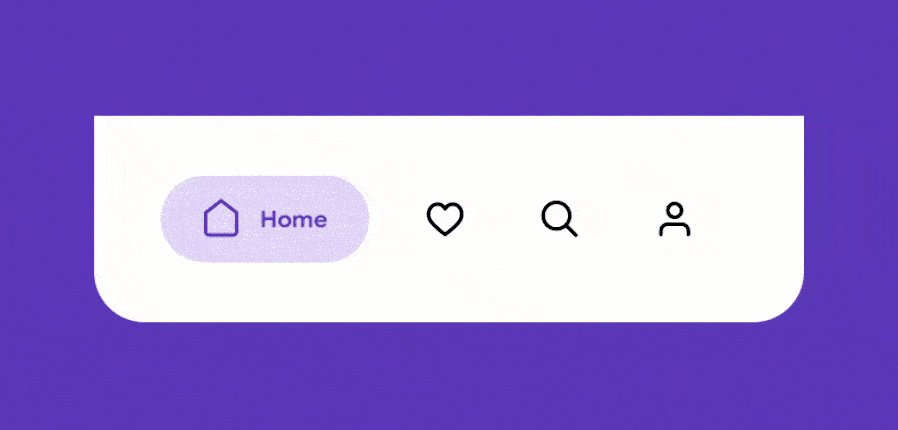
- 1. UX-Fokussiertes Design
- 2. KI findet Einzug im Webdesign
- 3. Sichtbare Linien
- 4. Y2K Effekte: Nostalgie im Design
- 5. Kinetische Typographie: Interaktiver Text
- 6. Übergroße Typographie
- 7. Parallax Scrolling und Motion Effects auf der Website
- 8. Claymorphism
- 9. Glassmorphism: Hinter Milchglas
- 10. Retro Futurism
- Das waren die Webdesign Trends 2024
Im Webdesign reicht es längst nicht mehr aus, nur visuell ansprechende Websites zu erstellen. Es dreht sich jetzt alles darum, eine tolle Nutzererfahrung zu schaffen, die inspiriert und anregt. Die Trends 2024 sind deshalb vor allem von KI und UX-Fokussiertem Design geprägt.
Aber lass dich beim Designen bitte nicht zu sehr von Trends beeinflussen. Trends sind extrem schnelllebig und können von einem auf den anderen Tag wieder out sein. Wenn du langlebige, nachhaltige Websites designen willst, sollten sie ja bestenfalls ein paar Jahre modern bleiben. Trotzdem ist es immer gut zu wissen, was gerade im Trend ist und bei der heutigen Zielgruppe Resonanz findet.

Die 10 größten Webdesign Trends für 2024
Hier sind einige der wichtigsten Webdesign Trends, die die Branche im Jahr 2024 dominieren werden. Lass dich von den Trends inspirieren. Viel Spaß beim Durchsehen!
1. UX-Fokussiertes Design

Die Bedeutung der Benutzererfahrung (UX) im Webdesign nimmt weiter zu und wird im Jahr 2024 und darüber hinaus Websites prägen. Das Ziel von UX ist es, tolle Erlebnisse für die Nutzer zu schaffen und gleichzeitig die Conversion-Rates und den Traffic zu steigern.
In unserer zunehmend schnelllebigen Welt sind komplexes Webdesign und verwirrende Navigationen veraltet. Durch die Konzentration auf UX können Nutzer von der ersten Seite der Website mühelos das finden, was sie brauchen. Ohne Rätselraten über die Absicht des Designers!
Vom Navigationsmenü über Überschriften, Videos, Bilder, Animationen bis hin zu Texten und 3D-Elementen sollte die Webseite eine klare Struktur haben. Jede Information auf der Startseite sollte direkt klar sein und sofort vermitteln, was das Unternehmen anbietet und wie es die Probleme potenzieller Kunden lösen kann.
Zusätzlich setzen viele Unternehmen schon auf KI-gestützte Plattformen, um die Navigation zu vereinfachen und den Nutzern sofort Empfehlungen oder Lösungen anzubieten. Dieser Trend zeigt auch nochmal, dass Webdesign sich zunehmend auf die Nutzererfahrung fokussiert.
Die Verbindung von modernem, ästhetischem Design mit einer guten Nutzererfahrung bereitet vielen Webdesignern Kopfschmerzen. Trotzdem wird der Fokus auf UX-Design auch in Zukunft bleiben und das Design von Websites maßgeblich beeinflussen.
2. KI findet Einzug im Webdesign

Natürlich wird künstliche Intelligenz auch im Webdesign 2024 eine große Rolle spielen. Gerade für die User Experience bieten sich völlig neue Möglichkeiten. Statt statischen Websites, die für alle gleich sind, können sich Inhalte nun dynamisch an die individuellen Vorlieben der User anpassen. So entstehen völlig einzigartige Websites, die sich an jeden Nutzer perfekt anpassen.
Aber nicht nur inhaltlich, auch ästhetisch können Webseiten individualisiert werden. Farbpaletten und ganze Layouts werden mit KI personalisiert. Je nach individueller Vorliebe können Nutzer so einzigartige Benutzeroberflächen verwenden.
Aber auch generative, künstlich erzeugte Kunst wird in diesem Jahr ganz groß im Webdesign. Mit KI können individuelle Grafiken, basierend auf Nutzerdaten erstellt werden. Das eröffnet völlig neue Möglichkeiten in der UX.
3. Sichtbare Linien

Seit einiger Zeit zeichnet sich ein ganz klarer Trend zu sichtbaren Linien im Webdesign ab. Grundsätzlich bekommen klare Strukturen einen immer größeren Stellenwert für eine bessere UX und übersichtlichere Navigation. Sichtbare, klare Linien um Bilder, Elemente oder in der Navigation sind gerade sehr beliebt. Ein Webdesign-Trend, der 2024 definitiv noch größer wird.
Achte mal darauf: Es gibt immer mehr Websites, die klar durch Linien abgegrenzte Abschnitte oder um Text herum haben. Durch Linien kannst du die Symmetrie einer Website akzentuieren. Besonders für minimalistische Websites ist das ein sehr cooler Ansatz.
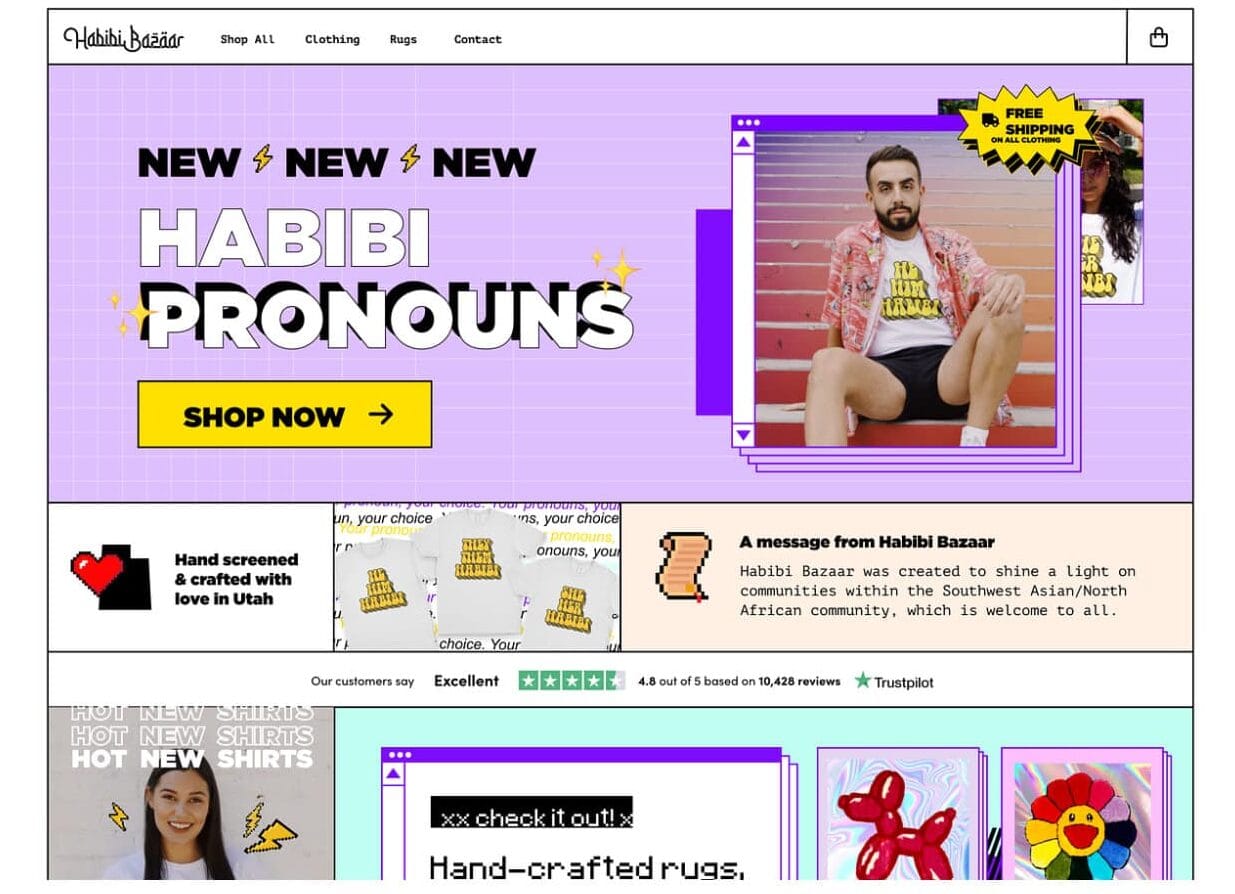
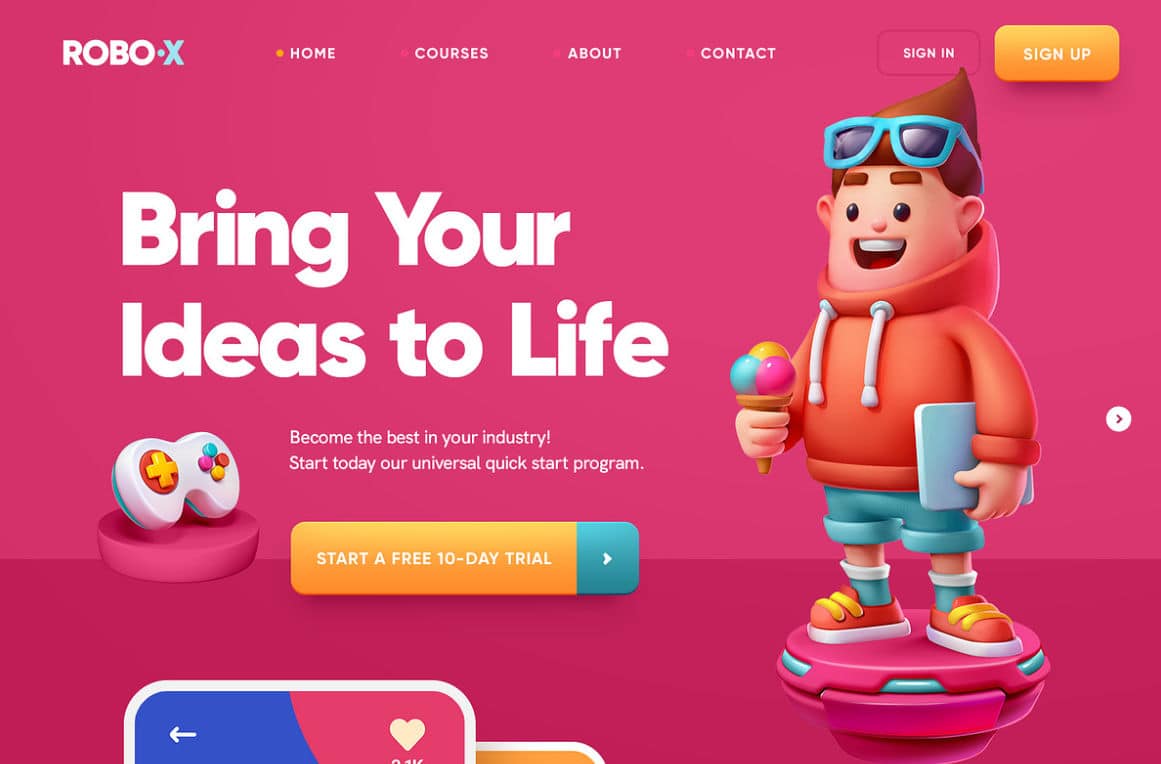
4. Y2K Effekte: Nostalgie im Design

Der Y2K-Trend im Webdesign wird auch im Jahr 2024 weiter an Bedeutung gewinnen. Elemente aus den späten 90er Jahren und Y2K fließen bereits jetzt in Website-Designs ein. Zum Y2K-Style gehören Neonfarben, Text im Matrix-Stil und statische Rauscheffekte in Hintergrundbildern. Auch verspielte Grafiken, oft abstrakt und in 2D- oder 3D-Form, gehören zum Trend. Typisch sind außerdem übergroße und fette Schriftarten. Man sieht auch oft glänzende und verspiegelte Oberflächen, die futuristisch wirken. Vor allem in Buttons und Schaltflächen.
Warum ist der Y2K-Trend im Webdesign so beliebt? Das hat mit dem großen Nostalgie-Trend zu tun, der gerade nicht nur im Design um sich greift. Viele Nutzer lieben die Y2K-Ästhetik und deshalb sind schon viele Unternehmen auf den Zug aufgesprungen.
Solche Effekte funktionieren gut für Marketing-Websites, Onlineshops und Portfolios. Wenn du den Trend einbinden willst, behalte aber die UX und die mobile Responsiveness auf deiner Webseite im Auge und integriere nur Elemente, die auf jedem Gerät funktionieren.
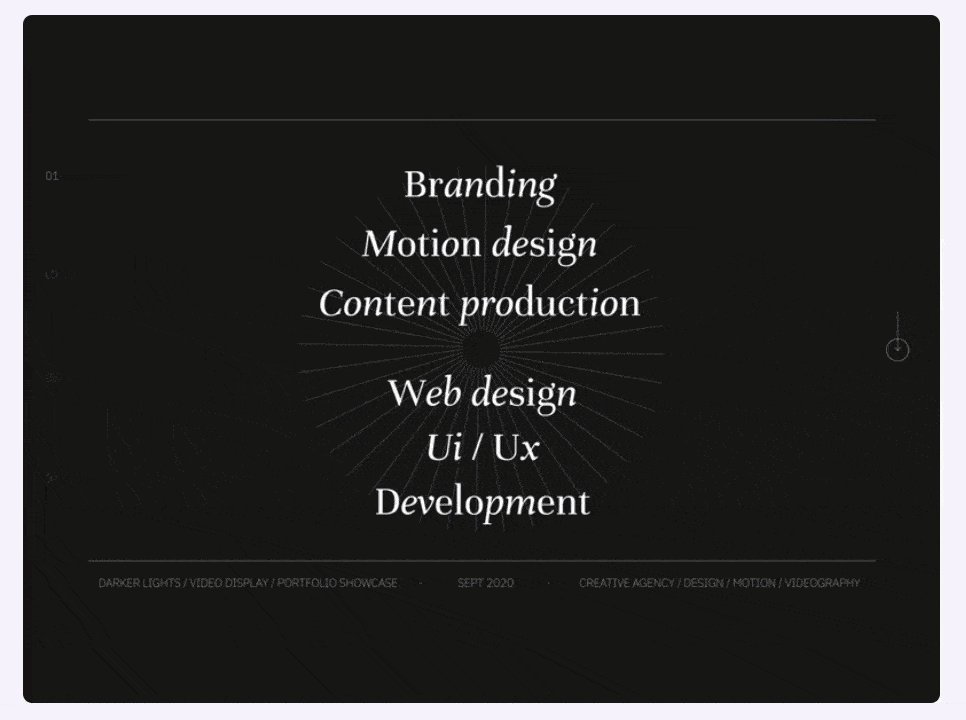
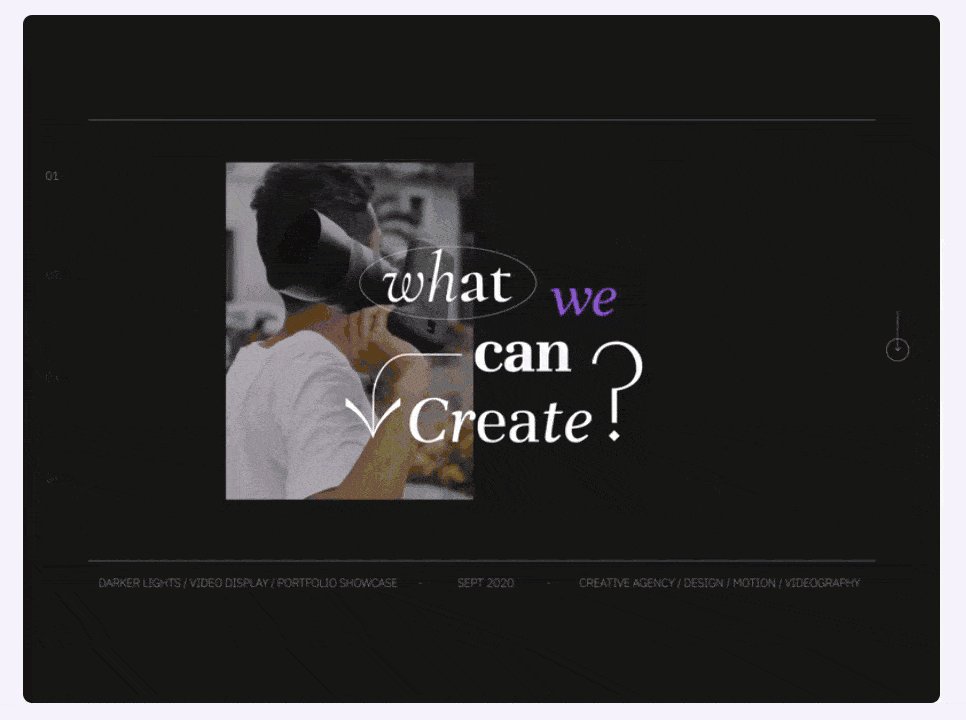
5. Kinetische Typographie: Interaktiver Text

Kinetische Typographie oder auch Schrift, die sich bewegt, ist ein weiterer Webdesign Trend, den wir bald öfter sehen werden. Für kinetische Typographie wird Schrift animiert, damit sie mehr Aufmerksamkeit bei den Nutzern erweckt. Diese Technik wird bereits von vielen Designern verwendet. Typographie bekommt damit ein Upgrade, denn er dient nicht mehr nur zur Informationsvermittlung, sondern dient als visuelles Gestaltungselement.
Dynamischer, bewegter Text eignet sich am besten für große Überschriften auf eher minimalistisch gehaltenen Websites. Er zieht sofort alle Aufmerksamkeit der Nutzer auf sich und wenn die Animation gut gemacht ist, macht so ein Element echt Eindruck.
Das Beste daran ist, dass du weniger visuelle Elemente wie Bilder oder Grafiken im Webdesign brauchst. Kinetische Typographie dient bereits als visuelles Gestaltungselement. Es sieht auch auf Mobile gut aus und zieht den Speed deiner Webseite nicht runter.
Dieser Trend wird voraussichtlich auch nach 2024 weiter bestehen, denn er steht für Inklusivität und gute UX.
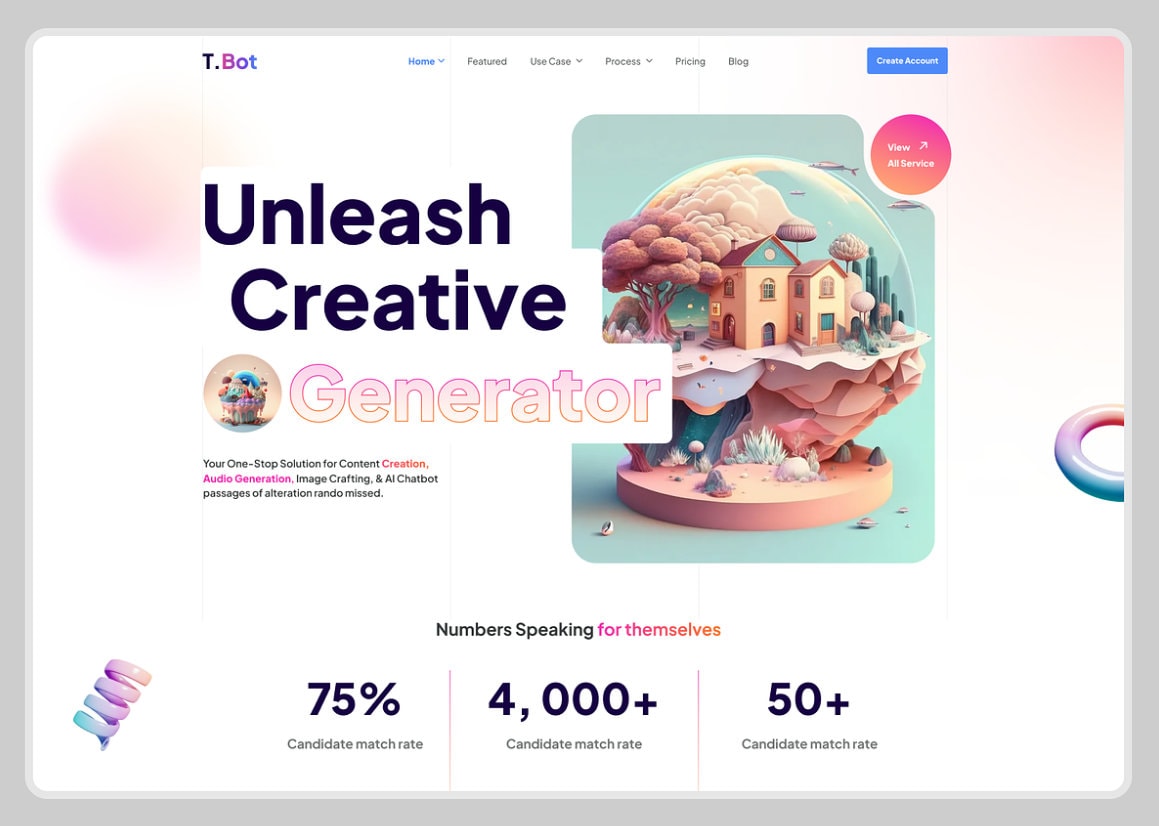
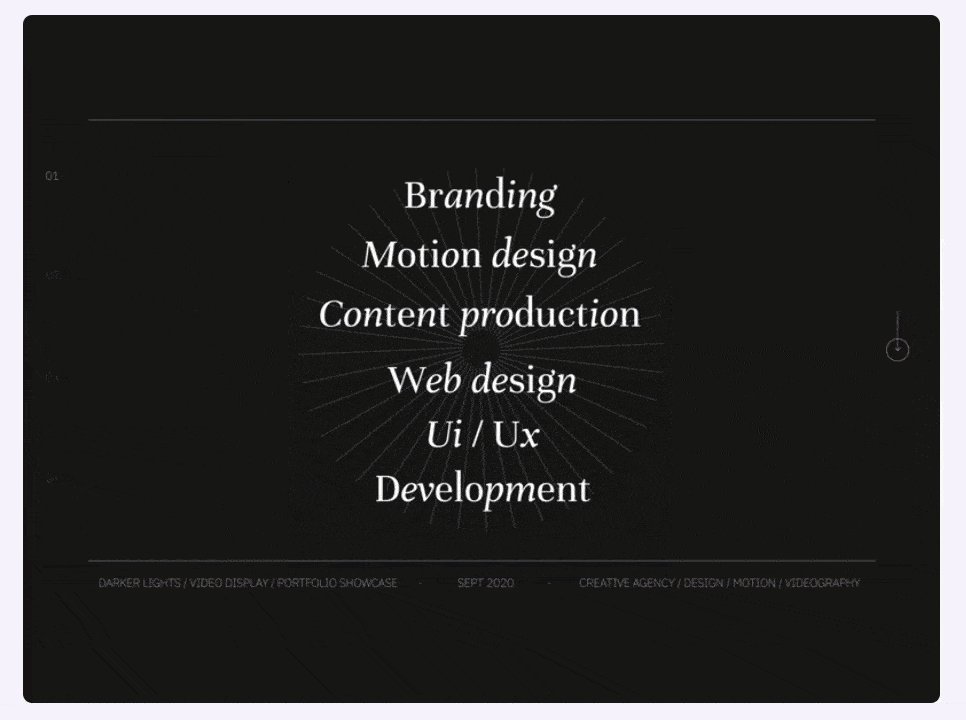
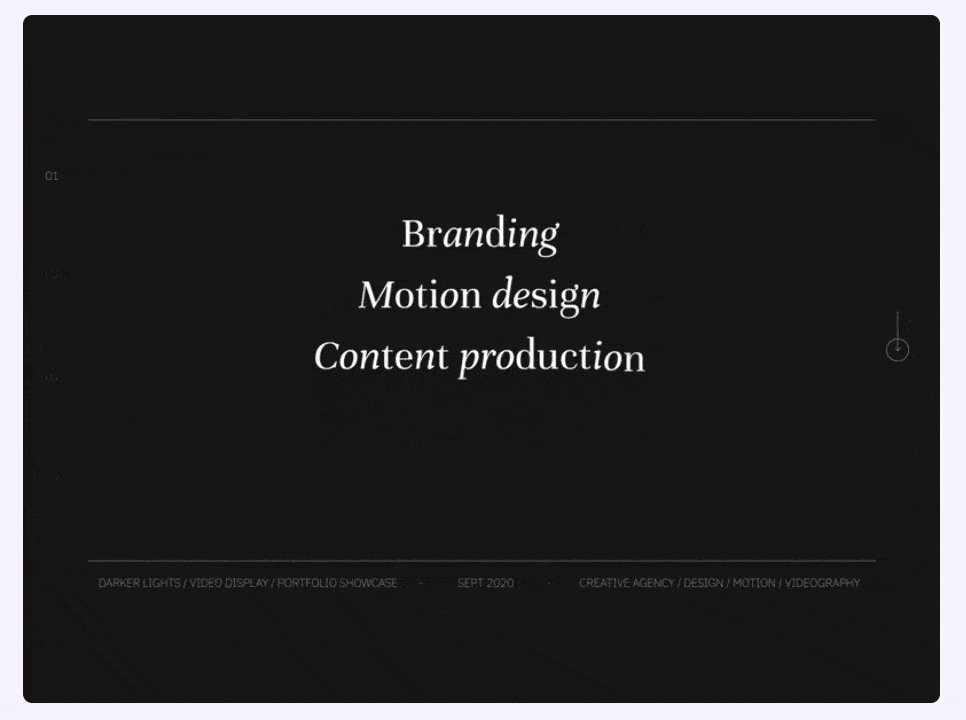
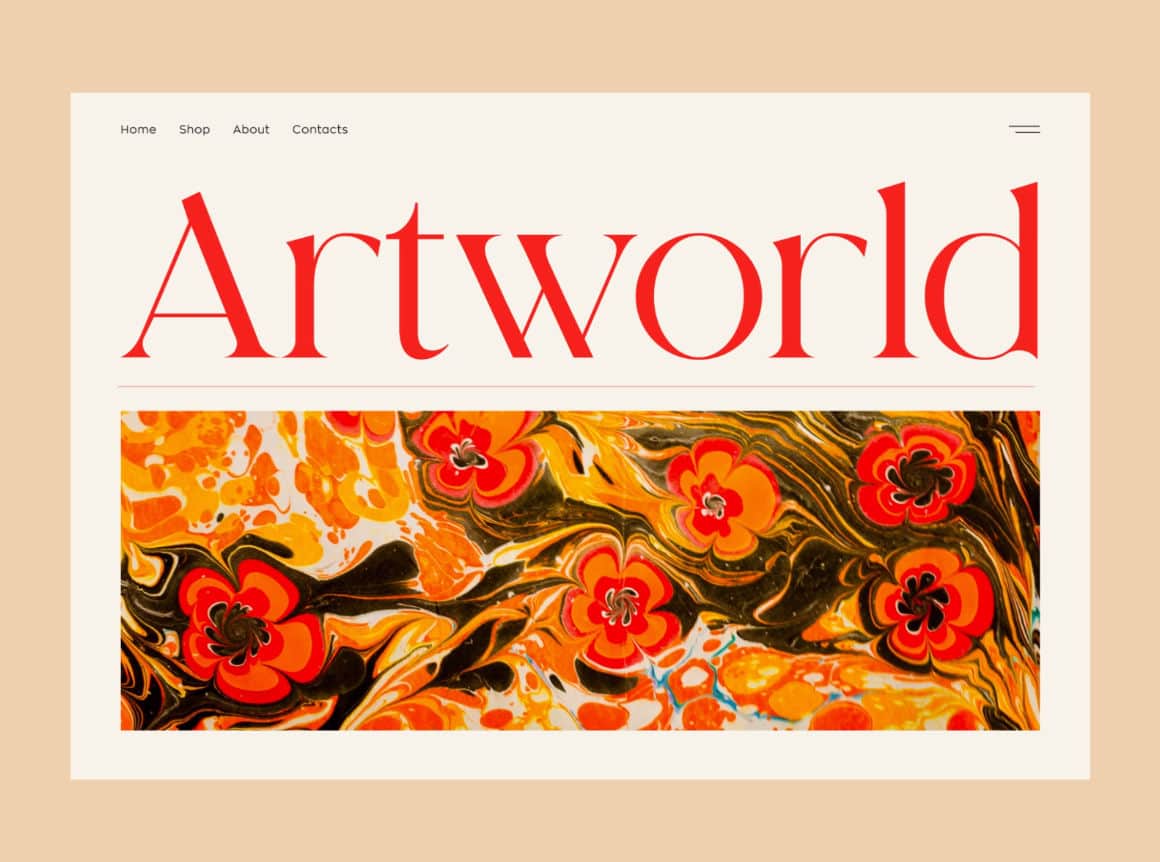
6. Übergroße Typographie

Und noch ein Typographie-Trend erwartet uns auch 2024: Übergroße Typographie.
Typographie im Webdesign erlebt gerade einen Umschwung und wir sehen viele Experimente mit Größe, Farbe, Layout, dynamischen und interaktiven Elementen. Text ist nicht mehr nur dazu da, um einem Besucher deine Message zu überbringen. Texte sind jetzt ein echtes Design-Element, das Grafiken und Bilder ersetzen kann.
Gerade große und übergroße Überschriften und Texte sind zur Zeit richtig im Trend. Vor allem auf sehr minimalistischen Websites dominieren große Texte, die zum Teil den gesamten Platz einnehmen (behalte hier immer deine UX im Auge!). Gerade für den Hero-Bereich auf der Startseite kann eine Überschrift im Oversized-Format gut wirken. 2024 sind aber auch Fließtexte im Großformat Trend.
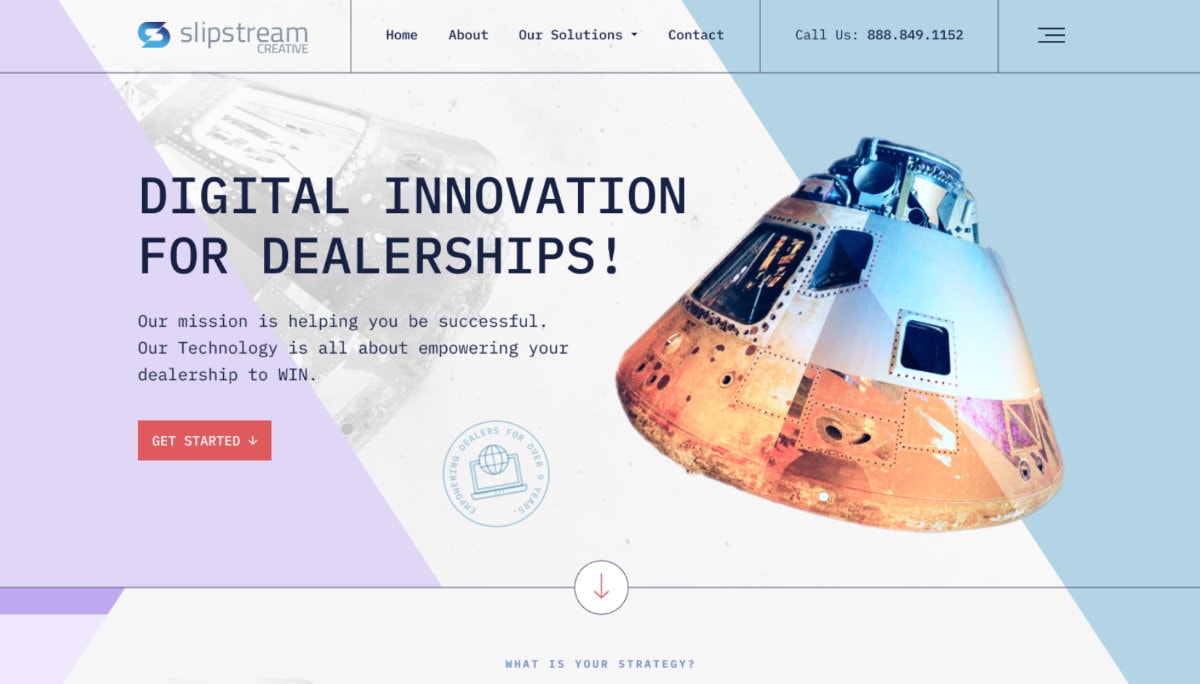
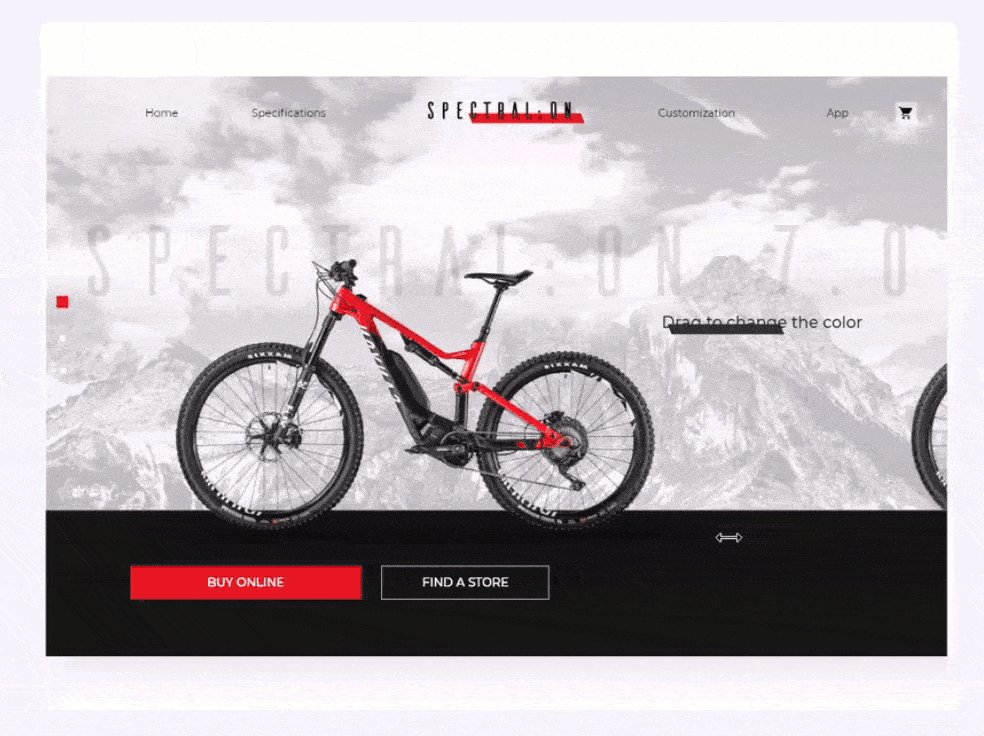
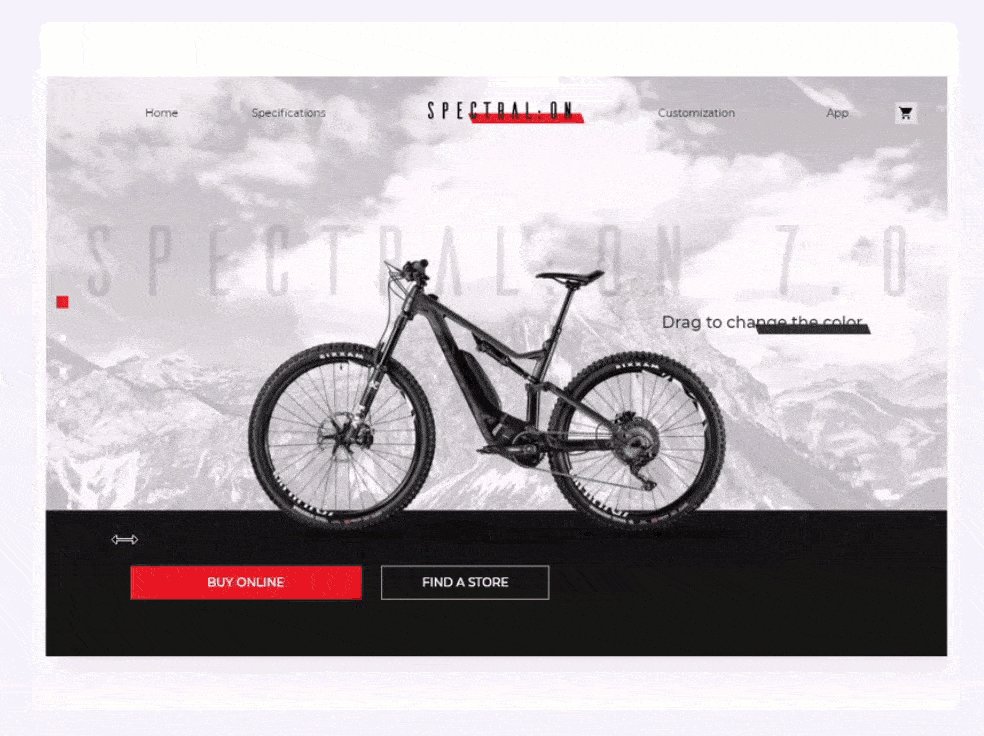
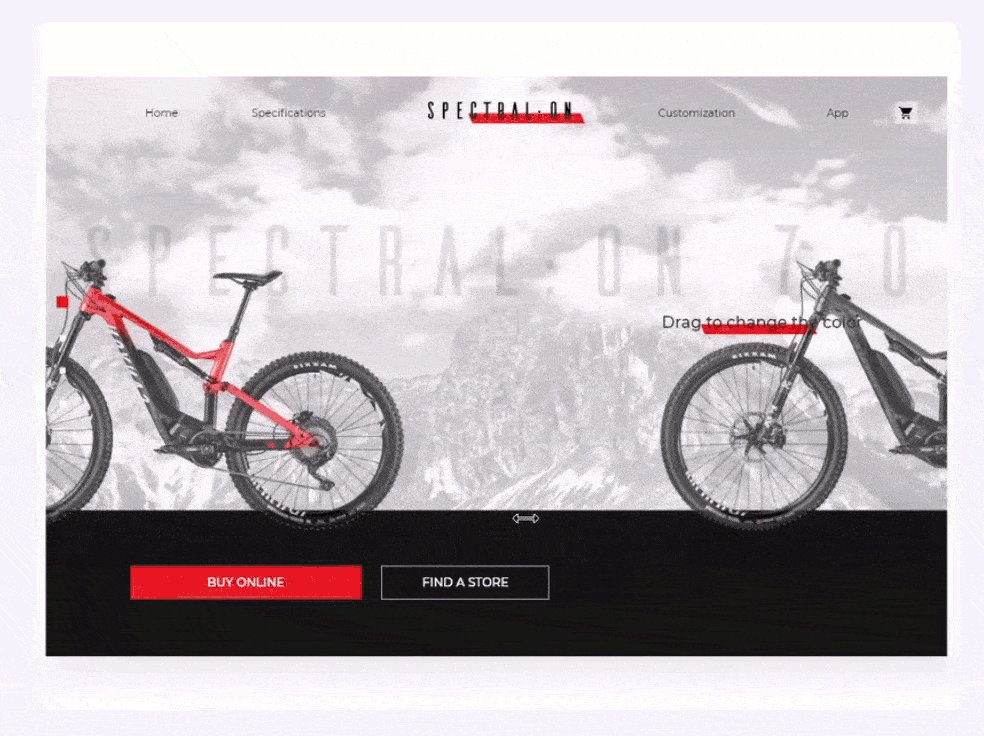
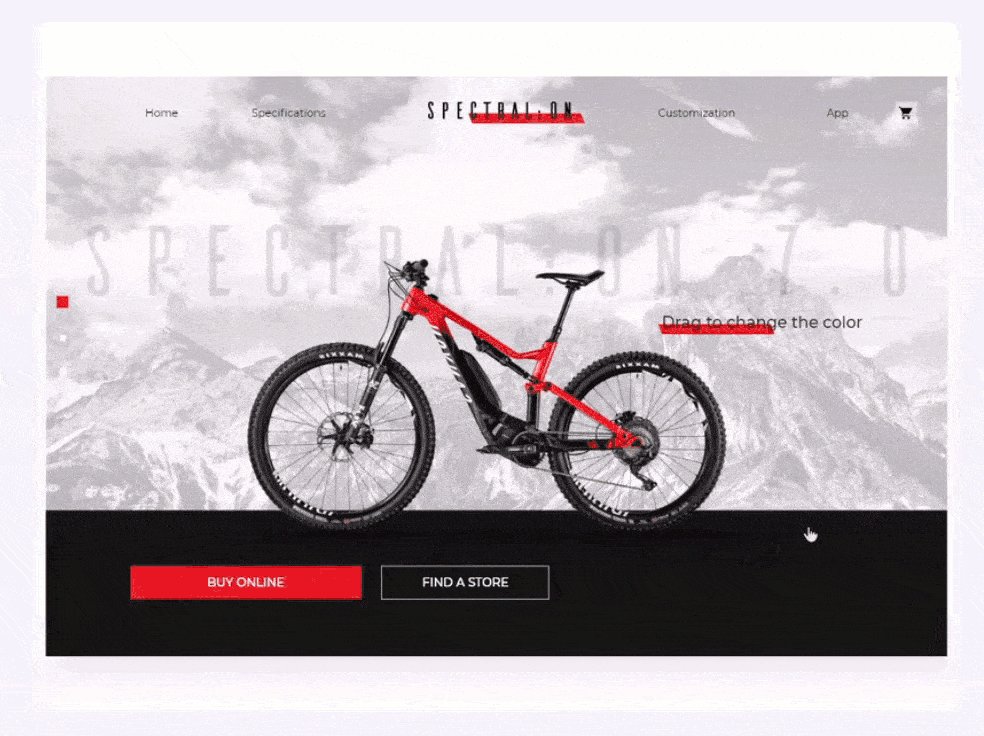
7. Parallax Scrolling und Motion Effects auf der Website

Diesen Trend gibt es schon eine Weile unter Designern, aber 2024 wird es einer der Top Trends im Webdesign werden und auf vielen Websites zu sehen sein.
Parallax Scrolling ist eine Technik, bei der sich der Hintergrund und der Vordergrund einer Webseite beim Scrollen mit der Maus bewegen, aber in unterschiedlichem Tempo. Das erzeugt eine Illusion von Tiefe und Dynamik. Dieses einfache, aber wirkungsvolle Design-Element hilft beim Storytelling, leitet den Besucher durch die Website und fördert das Engagement.
Parallax Scrolling war zwar vor 10 Jahren schon mal sehr beliebt unter Designern, 2024 werden aber viel mehr Videos integriert, anstatt nur statische Bilder und Grafiken zu animieren. Der Trend bekommt dieses Jahr also ein Update.
Bewegungseffekte auf der Website können unterschiedlich sein. Für mehr Interaktivität kannst du scrollgesteuerte Animationen im Webdesign verwenden, die nicht nur den Nutzer von einem Punkt zum anderen auf der Seite führen, sondern auch das hervorheben, was das Unternehmen zu bieten hat. Weitere Motion Effects sind Hover-Animationen, Ladeanimationen und bewegliche Elemente.
Bei Bewegungseffekten solltest du immer darauf achten, dass die mobile Responsiveness und die Performance der Website nicht leidet. Du solltest die Website auch nicht mit Effekten überladen, das kann die User verwirren. Wie immer gilt: weniger ist mehr!
8. Claymorphism

Clay- was?! Claymorphism ist ein neuer Webdesign Trend für 2024, den wir bald häufiger sehen werden.
Im Claymorphism werden Elemente aus dem Skeuomorphism und Neomorphism kombiniert. Elemente auf Webseiten werden so gestaltet, dass sie wie geformter Ton oder Plastilin aussehen. Die Elemente wirken, als ob sie eine weiche, plastische Textur haben.
Ganz im Gegensatz zum Flat Design der 2010er Jahre, bei dem alles sehr flach und von Minimalismus geprägt ist, fügt Claymorphism mehr Tiefe und Textur hinzu. Es verwendet Schatten, Beleuchtung und Farbverläufe, um den Eindruck von geformtem Material zu erwecken.
Auch dieser Design-Stil passt zum Nostalgie-Trend der letzten Zeit. Ton, Töpfern und Handgearbeitetes ist auch außerhalb der digitalen Design-Welt total im Trend. Die Menschen sehnen sich auch online nach Individualität, Handarbeit und Nahbarkeit. Das Gegenteil zum sterilen, coolen Webdesign, das die letzten Jahre dominiert hat.
Mit Claymorphism können Websites realistischer und ansprechender wirken, weil Elemente wie Buttons, Karten oder Icons wie geformter Ton aussehen. Du solltest aber auch hier immer die Ladezeiten und Nutzerfreundlichkeit im Blick behalten.
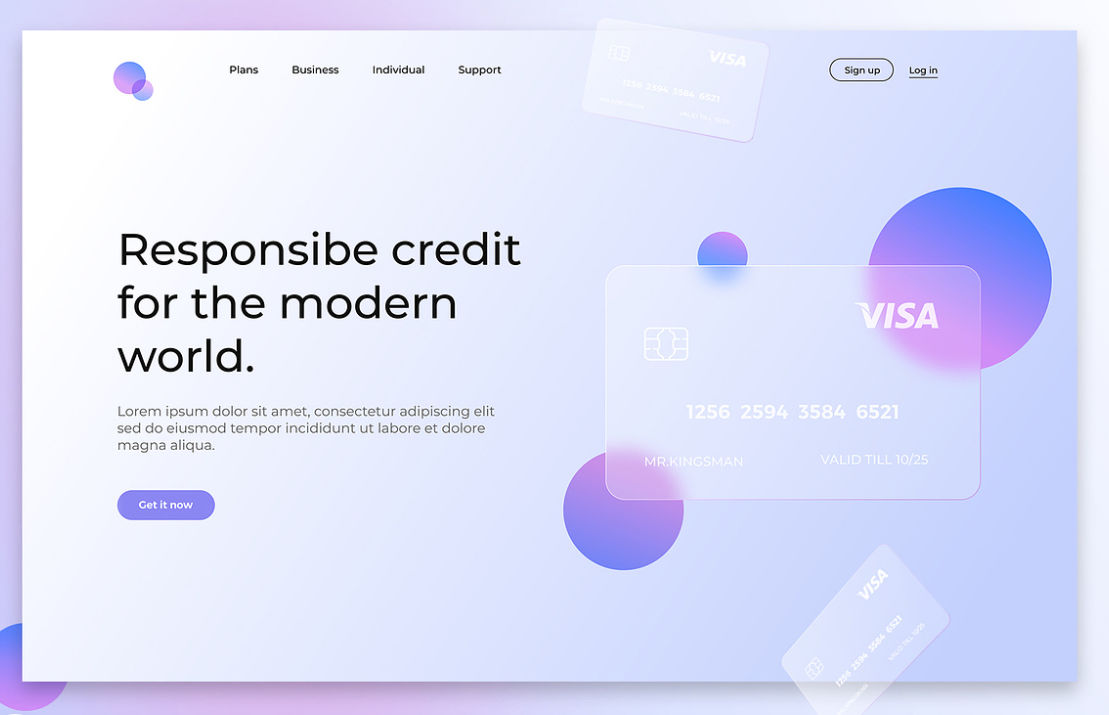
9. Glassmorphism: Hinter Milchglas

Glassmorphism hat uns schon 2023 im Webdesign begleitet, ist aber erstmal gekommen um zu bleiben. Glassmorphism ist ein Design-Trend, der auf Transparenz und (Milch-)Glasoptik setzt. Der Trend kombiniert Elemente aus dem Skeuomorphism, flat Design und Neomorphism, um eine ansprechende Benutzeroberfläche zu schaffen.
Im Glassmorphism-Design werden Elemente so gestaltet, dass sie den Eindruck erwecken, hinter Glas oder Plexiglas zu liegen. Die Elemente sind leicht transparent und haben einen realistischen, glasartigen Effekt, der Licht reflektiert und Schatten erzeugt. Diese Effekte verleihen dem Design eine gewisse Tiefe und Dimensionalität, ohne dabei die Einfachheit des minimalistischen flat Designs zu verlieren.
Typisch für Glassmorphism sind transparente Elemente, so dass der Hintergrund leicht durchscheint. Die Elemente haben weiche, abgerundete Kanten und Ecken, um den Eindruck von Glas zu verstärken. Oft werden auch Farbverläufe verwendet, um den Eindruck von Lichtbrechung und Reflexion auf Glas zu erzeugen. Mit Schatten und Beleuchtungseffekten kann man die Tiefe und das Volumen der Glasoberfläche betonen. Außerdem braucht ein Webdesign im Glassmorphism viel Weißraum und Luftigkeit, um die Eleganz des Designs zu unterstreichen.
Websites mit Glassmorphism-Elementen wirken sehr modern und clean. Auch sehr professionelle, seriöse Unternehmen aus Finance oder SASS lieben den Trend, weil er gleichzeitig modern und seriös wirkt. Er passt aber für jede Branche und ist super vielseitig.
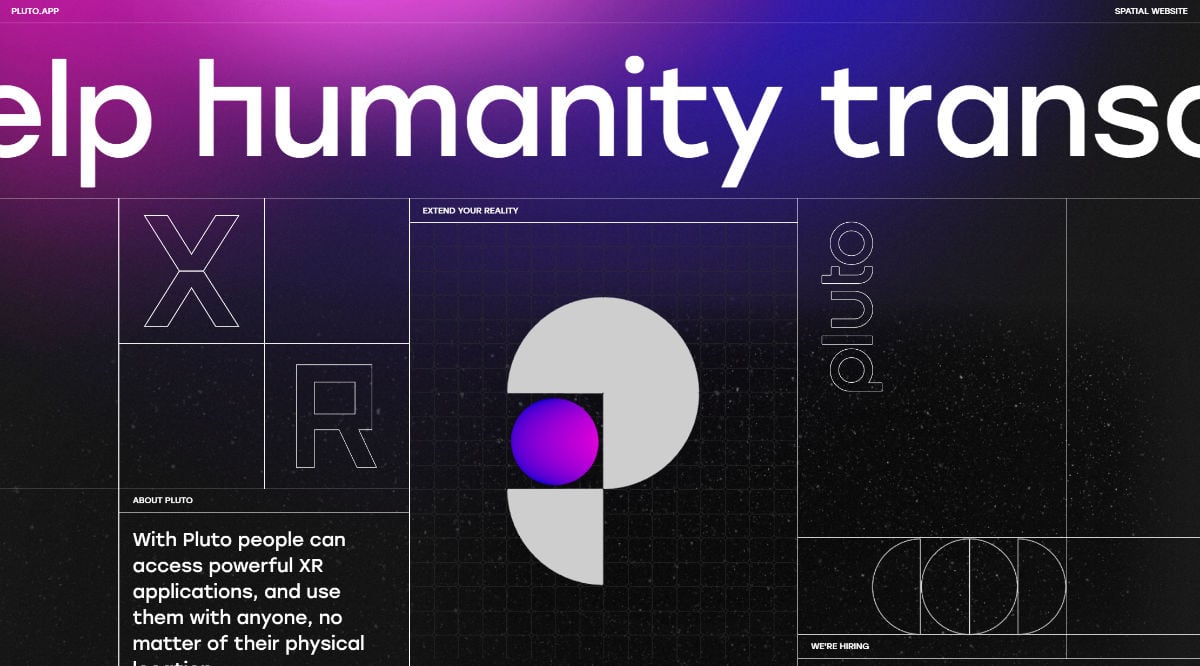
10. Retro Futurism

Wahrscheinlich haben die meisten Websites entweder Futuristische- oder Retro-Vibes. 2024 gibt es aber einen neuen Trend: Retro Futurism!
Dabei werden Elemente aus dem nostalgischen Retro-Style der 1950er bis 1970er Jahre mit modernen, futuristischen Elementen kombiniert und schaffen einen ganz neuen Style im Webdesign. Dieser Design-Stil zielt darauf ab, eine nostalgische, aber auch visionäre Darstellung der Zukunft zu präsentieren, die von vergangenen Vorstellungen und Hoffnungen geprägt ist.
Typische Elemente im Retro Futurism sind natürlich Elemente aus dem Vintage-Design, wie runde Formen, kräftige Farbkombinationen, Metallakzente und geometrische Muster. Dazu kommt die Science-Fiction-Ästhetik und Retro Computergrafiken wie pixelige Schriften und Grafiken, die an die Computer und Spiele aus den 1980er und 1990er Jahren erinnern. Kitschige Elemente runden den Retro Futurism ab.
Dieser Webdesign Trend passt am besten zu Websites, die einen kreativen oder unterhaltsamen Charakter haben. Er wirkt sehr trendig und hinterlässt einen bleibenden Eindruck!
Das waren die Webdesign Trends 2024
Geschafft, das waren die 10 größten Webdesign Trends 2024. Höchstwahrscheinlich wirst du die meisten Trends im kommenden Jahr auf vielen Websites sehen. Wenn du planst, deine Website neu zu gestalten, kannst du einen oder mehr Trends in deine neue Website integrieren.
UX-Design, KI-Design, Y2K, Kinetische und übergroße Typographie, klare, abgegrenzte Linien, Parallax Scrolling, Claymorphism und Glassmorphism sind Trends, die Websites besser oder einfach moderner machen. Such dir einfach die Trends raus, die dir am meisten zusagen.
Natürlich solltest du damit nicht übertreiben, sonst ist deine Website in zwei Jahren vielleicht schon wieder out. Für ein nachhaltiges Design, das trotzdem zeitgemäß wirkt, solltest du aber definitiv einige Trendelemente in dein Webdesign aufnehmen.
Diese Artikel könnten auch interessant für dich sein:




0 Kommentare